
- Details
- Documentation
- Changelog
- FAQs
Description
Template OniStream merupakan hasil clone dari animestream.themesia.com, merupakan thema wordpress kusus Download anime dan streaming anime dari themesia.com. tema ini sudah dibuat dengan kemiripan 98% dari tema aslinya.
Pemberitahuan Penarikan Kembali Tema
Dengan menyesal, kami menginformasikan bahwa tema ini untuk sementara waktu ditarik kembali dari peredaran. Keputusan ini diambil karena adanya permasalahan yang belum dapat kami publikasikan saat ini.
Kami memahami bahwa penarikan ini mungkin menimbulkan ketidaknyamanan dan kekecewaan bagi Anda yang telah menantikan atau bahkan telah menggunakan tema ini. Kami mohon maaf atas ketidaknyamanan yang ditimbulkan.
Status dan Langkah SelanjutnyaSaat ini, tema ini tidak dapat dibagikan, diperjualbelikan, atau digunakan untuk proyek baru. Tim kami sedang bekerja keras untuk mengatasi permasalahan yang ada secepat mungkin.
Kami akan memberikan pembaruan lebih lanjut mengenai status tema ini setelah masalah teratasi dan tema siap untuk dirilis kembali. Mohon tetap pantau pengumuman resmi dari kami.
Permintaan MaafSekali lagi, kami mohon maaf atas ketidaknyamanan ini. Kami sangat menghargai dukungan dan pengertian Anda. Kami berkomitmen untuk memberikan produk berkualitas tinggi, dan kami akan memastikan bahwa tema ini memenuhi standar kami sebelum dirilis kembali.
Terima kasih atas kesabaran Anda.
Featured
- Web Documentation
- Mobile-Friendly
- 100% Responsive Design
- Google Testing Tool Validator
- Google Rich Results
- SEO Optimized
- BloggerScript
- Sort Komen
- License Gen 4
- Browser Compatibility
- Filter Label
- Other
Documentation
Pengaturan Awal.
Sebelum menggunakan tema ada beberapa hal yang di lakukan terlebih dahulu, agar tidak terjadi bug atau terjadinya error.
-
Sesuaikan zona waktu dengan wilayah masing - masing.

-
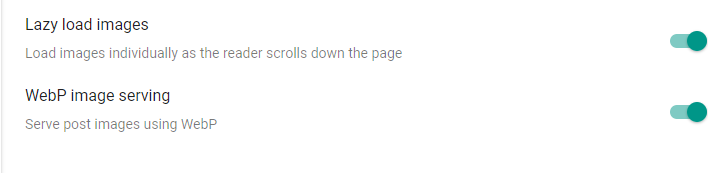
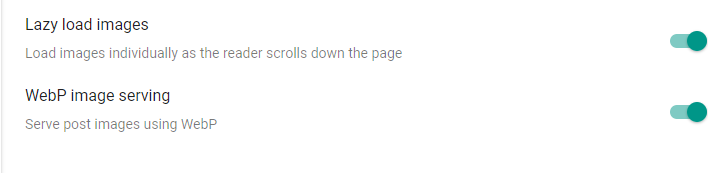
Aktifkan HTTPS, Lazy loading images dan WebP image serving pada pengaturan blogger.


-
Mengganti meta no thumbnail.
Cari dan ganti dengan url image kalian.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOnqFJ0KgA2IomT-NVyB2JA9yTTRMesEX966ThVy7pEBgQyd2KnDi7yytfV2BqXQ_uFIeO4CN2kt5oL72UjPZ6HZosM4K9Wtxv7vIqOJQKJdCYYXYKEpdyndlECSOrQhIK7Cguc5zcKULIGjLYFcrL_nlppyInSag8-yA8mw0hcjkxKRotxphz3zKx/s1600/FB%20Berkas%20Kita.pngIngat ada 2 yang harus diganti.
1. Header.
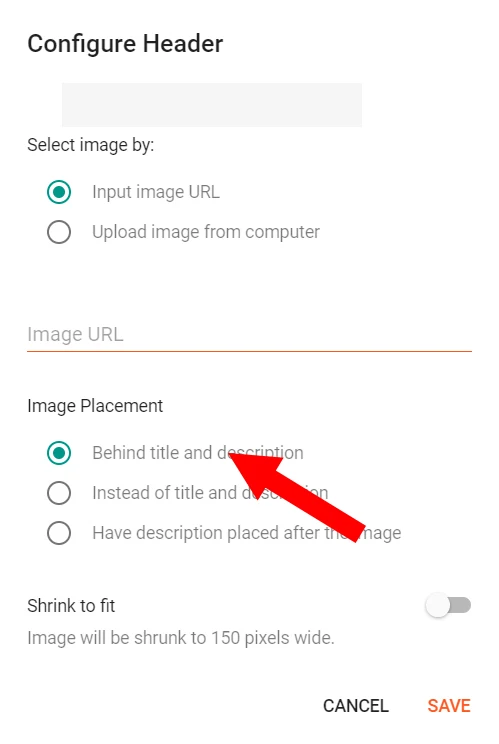
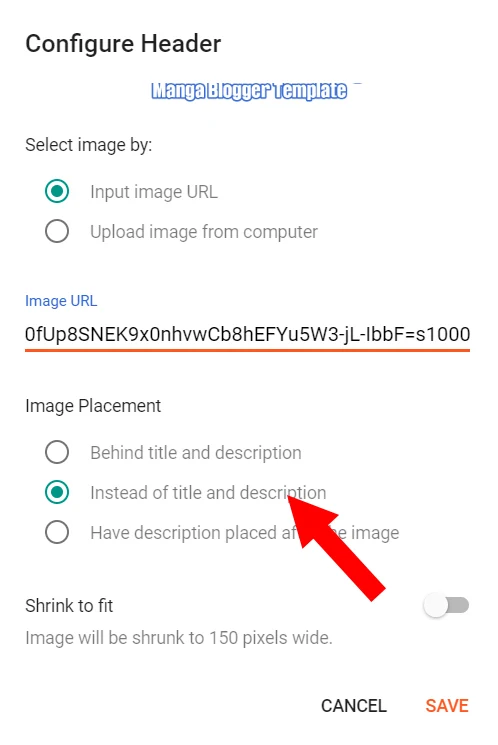
1.1 Header Logo.
Jika menggunakan text bisa pilih yang pertama.

Jika menggunakan Image bisa pilih yang kedua.

1.2 Header Menu 1 & 2.
Untuk Sub Menu hanya pada menu 2 saja.

| Name | Deskripsi |
| _ | Sebagai induk Sub Menu. |
| __ | Sebagai list Sub Menu/Anak Sub menu. |
2. Custom Post.
2.1 Custom Post Slider.

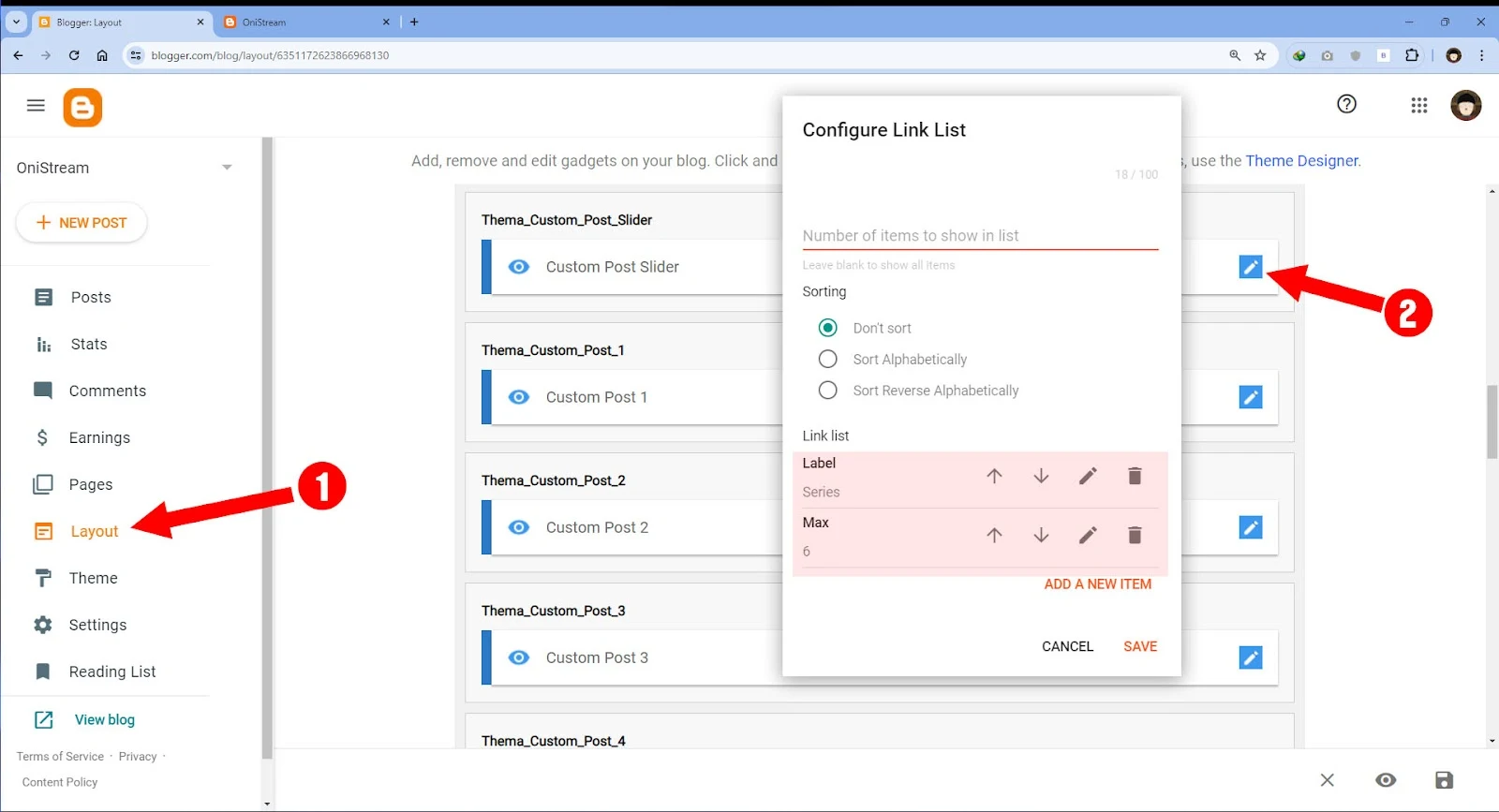
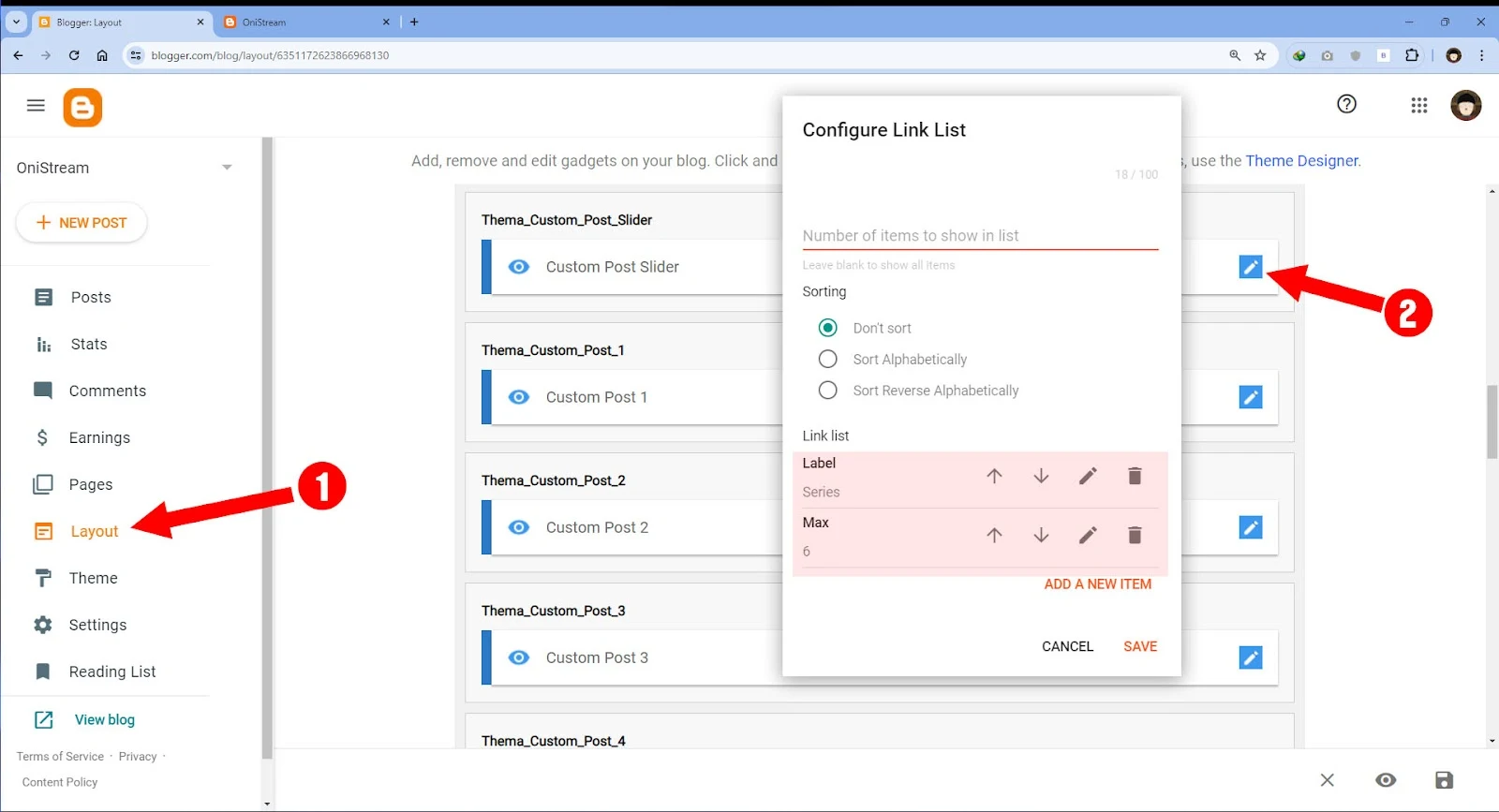
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Custom_Post_Slider > lalu klik Widget Link List > dan klik tombol Edit Icon (Pensil).

| Name | Deskripsi | Contoh |
| Label | isi bagian URL situs dengan Nama Label yang kalian inginkan,jika ingin post yang terbaru bisa isi dengan 0. |
Data A Live,Naruto,One Piece |
| Max | isi bagian URL situs dengan Jumlah Post Harus di isi!!. |
1,2,3,4,5,other |
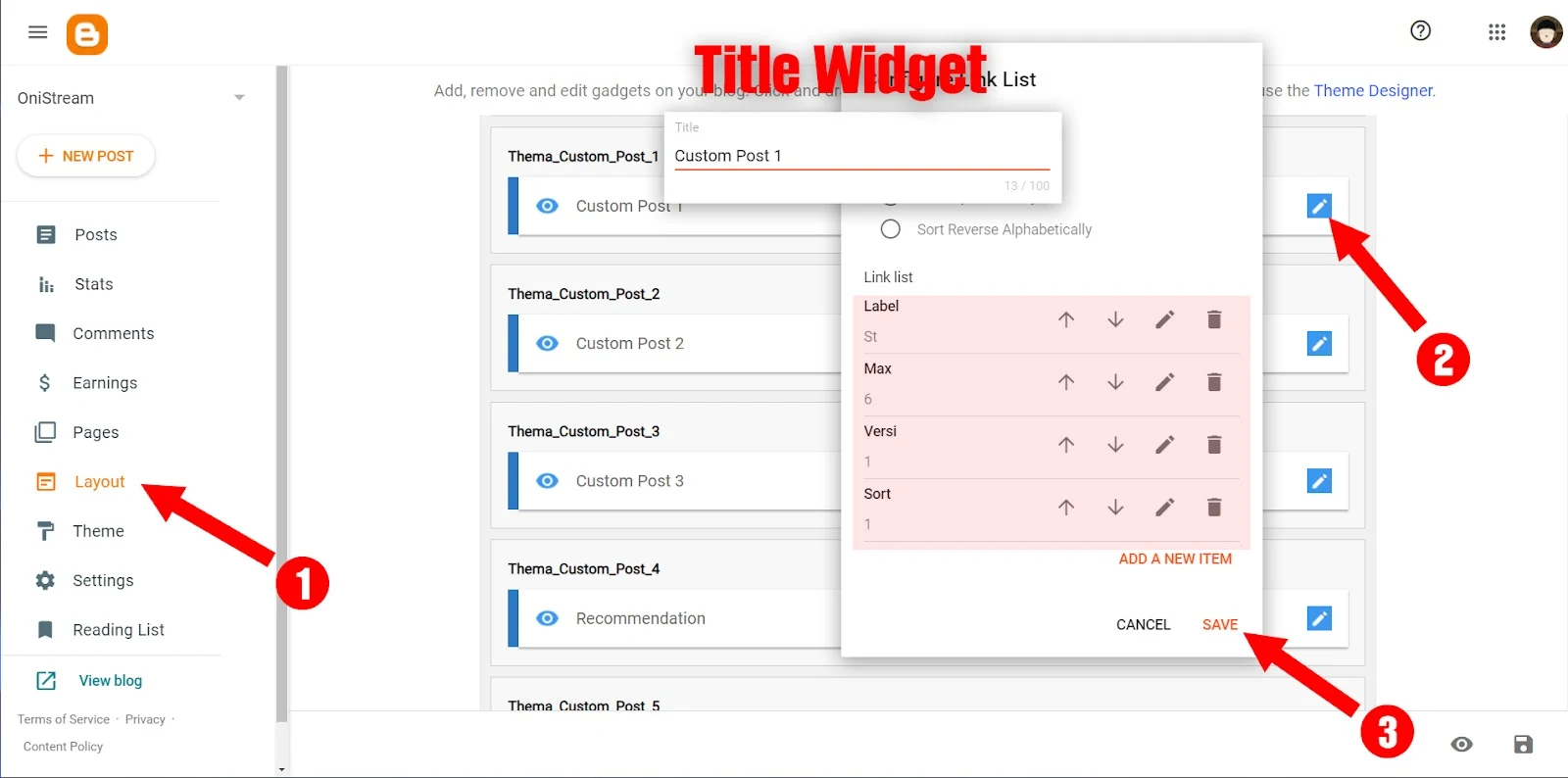
2.2 Custom Post 1.

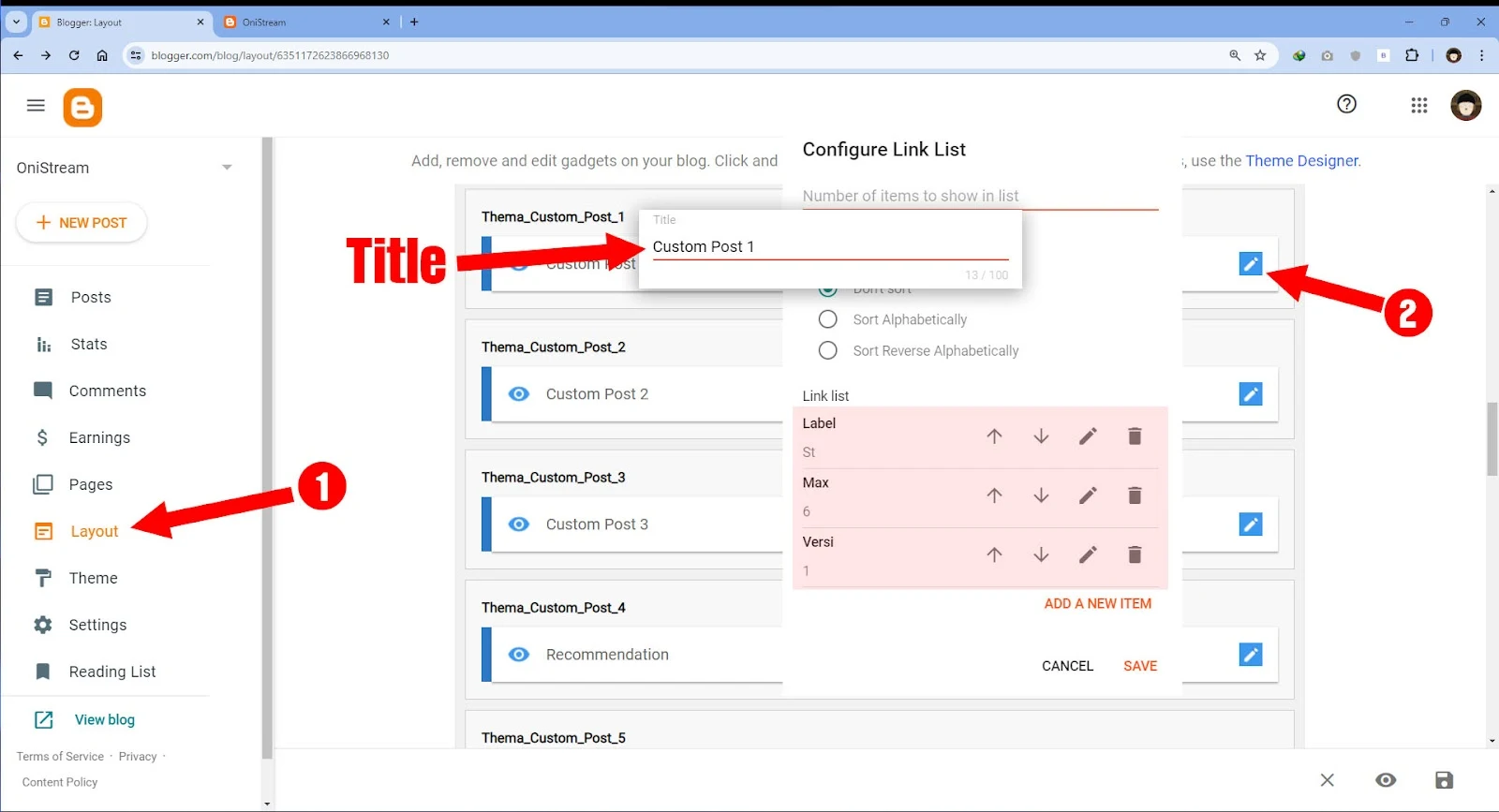
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Custom_Post_1 > lalu klik Widget Link List > dan klik tombol Edit Icon (Pensil).

| Name | Deskripsi | Contoh |
| Label | isi bagian URL situs dengan Nama Label yang kalian inginkan,jika ingin post yang terbaru bisa isi dengan 0. |
Data A Live,Naruto,One Piece |
| Max | isi bagian URL situs dengan Jumlah Post Harus di isi!!. |
1,2,3,4,5,other |
| Versi | isi bagian URL situs dengan 0 (Untuk Vertikal) dan 1 (Untuk Horizontal) Harus di isi!!. | 0 dan 1 |
| Sort | isi bagian URL situs dengan 0 (Memanggil postingan berdasarkan published) dan 1 (Memanggil postingan berdasarkan updated) Harus di isi!!. | 0 dan 1 |
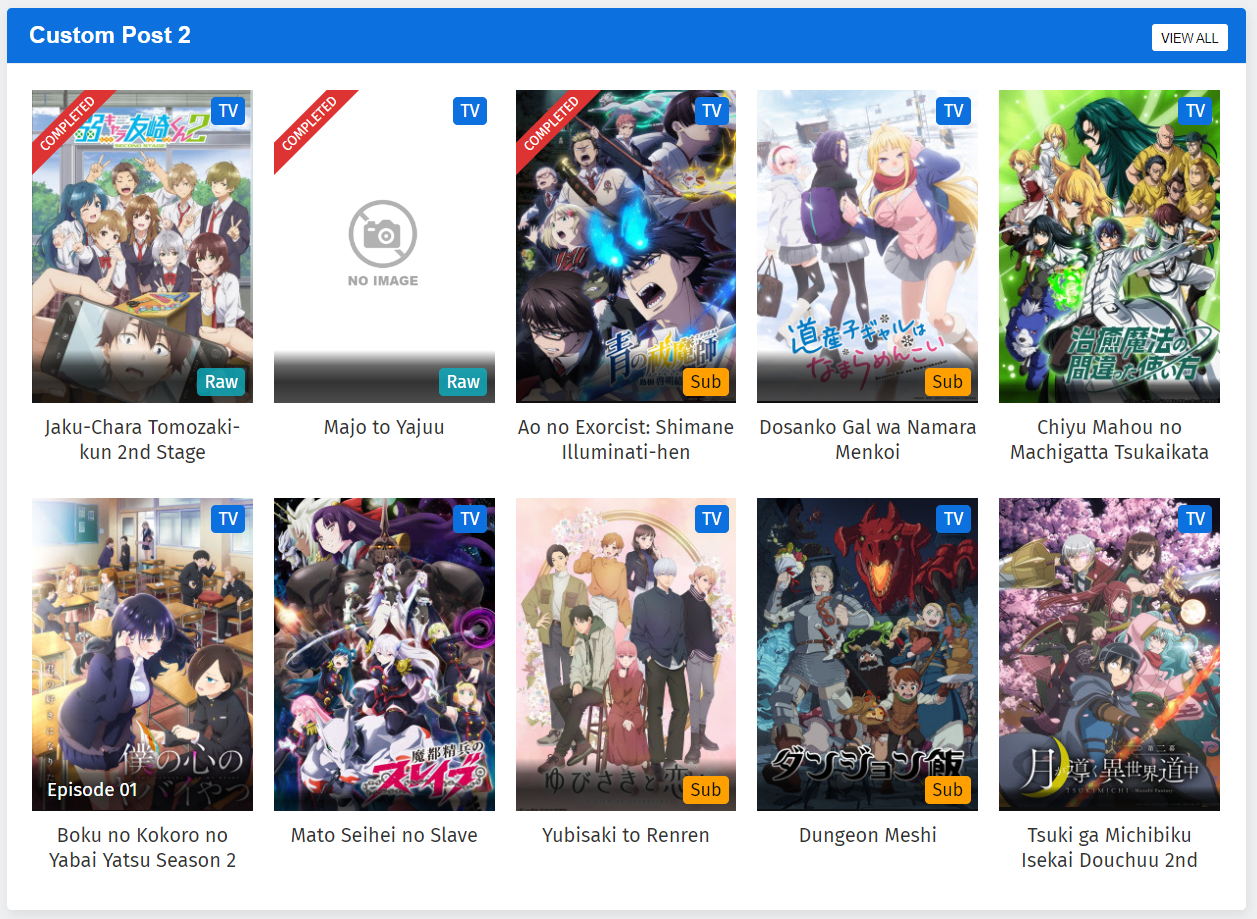
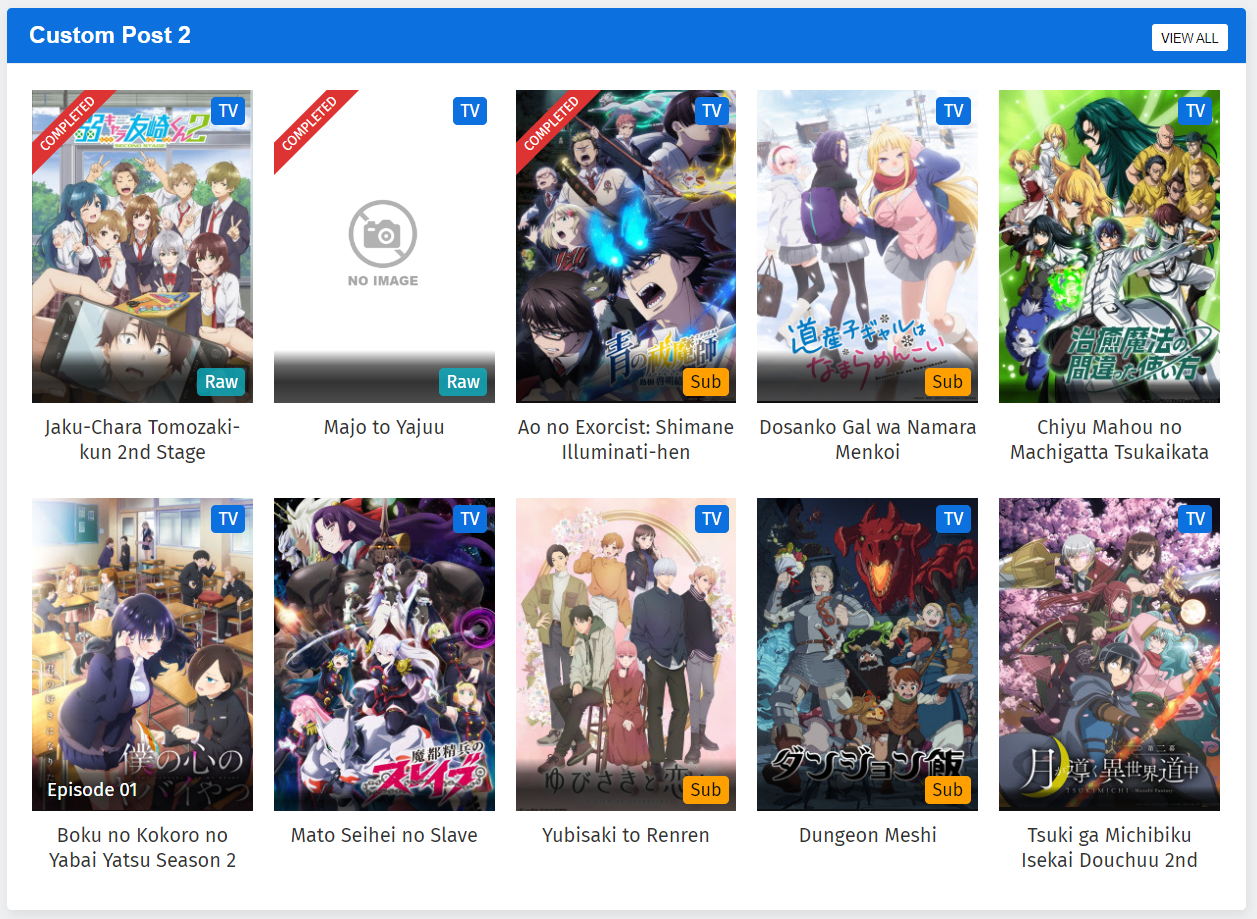
2.3 Custom Post 2.

A – Akses Tata Letak (Layout) blog kalian > cari Thema_Custom_Post_2 > lalu klik Widget Link List > dan klik tombol Edit Icon (Pensil).

| Name | Deskripsi | Contoh |
| Label | isi bagian URL situs dengan Nama Label yang kalian inginkan,jika ingin post yang terbaru bisa isi dengan 0. |
Data A Live,Naruto,One Piece |
| Max | isi bagian URL situs dengan Jumlah Post Harus di isi!!. |
1,2,3,4,5,other |
| Versi | isi bagian URL situs dengan 0 (Untuk Vertikal) dan 1 (Untuk Horizontal) Harus di isi!!. | 0 dan 1 |
| Sort | isi bagian URL situs dengan 0 (Memanggil postingan berdasarkan published) dan 1 (Memanggil postingan berdasarkan updated) Harus di isi!!. | 0 dan 1 |
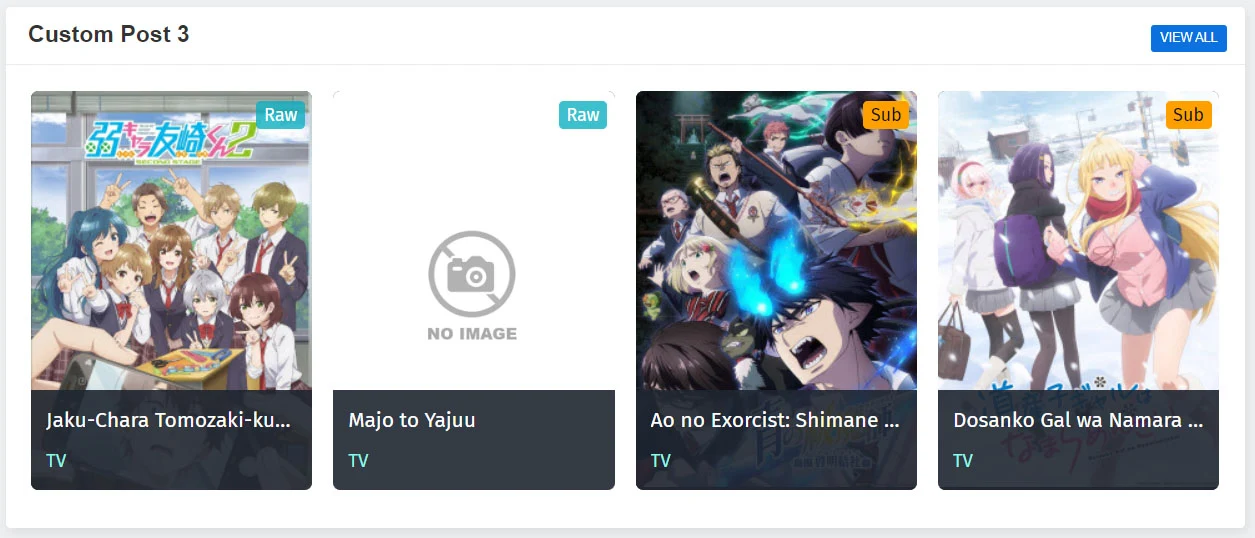
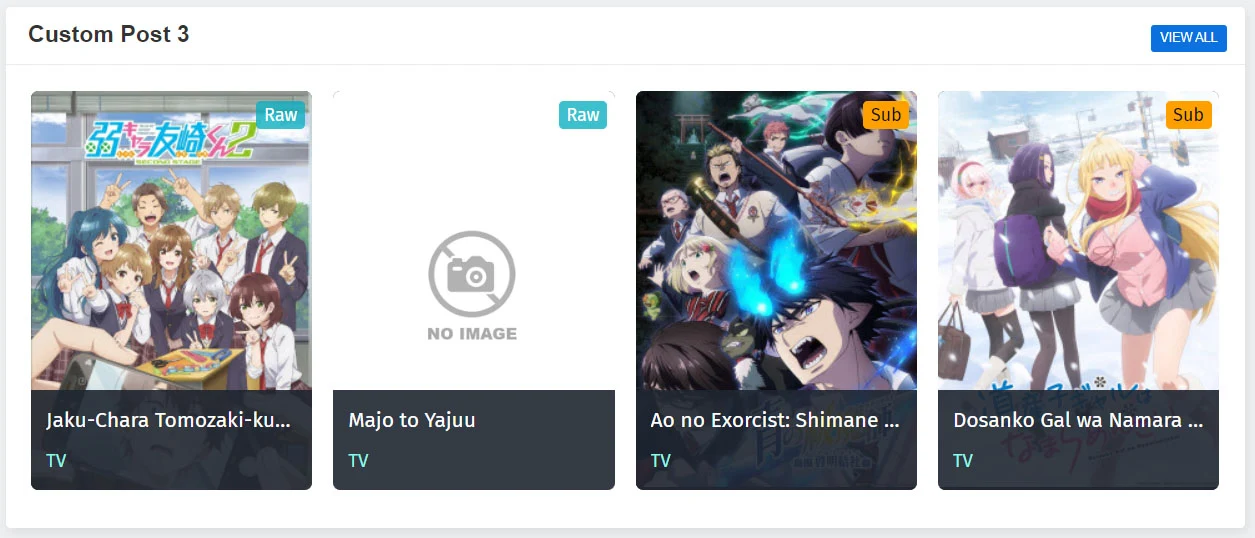
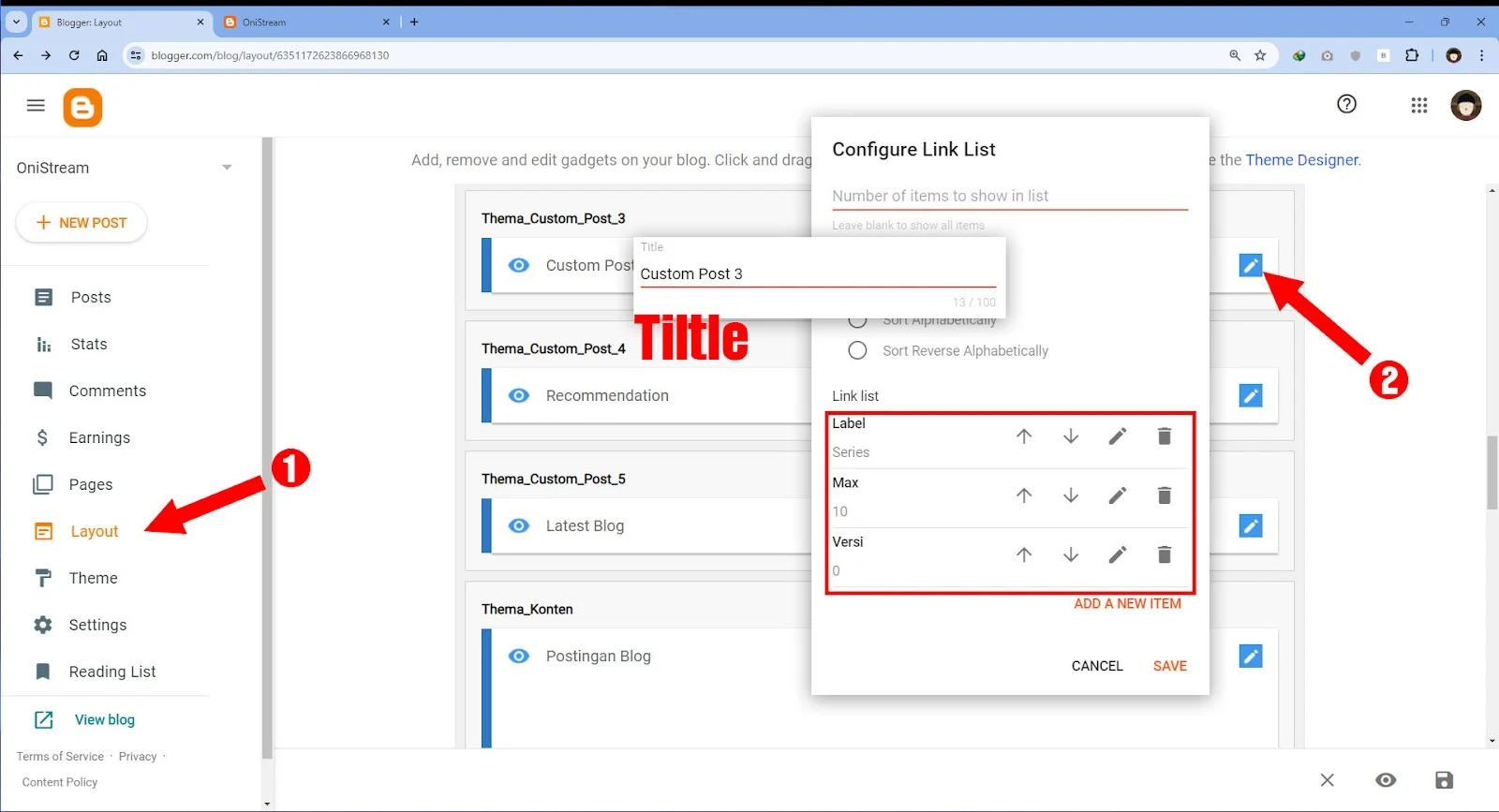
2.4 Custom Post 3.

A – Akses Tata Letak (Layout) blog kalian > cari Thema_Custom_Post_4 > lalu klik Widget Link List > dan klik tombol Edit Icon (Pensil).

| Name | Deskripsi | Contoh |
| Label | isi bagian URL situs dengan Nama Label yang kalian inginkan,jika ingin post yang terbaru bisa isi dengan 0. |
Data A Live,Naruto,One Piece |
| Max | isi bagian URL situs dengan Jumlah Post Harus di isi!!. |
1,2,3,4,5,other |
| Versi | isi bagian URL situs dengan 0 (Untuk Vertikal) dan 1 (Untuk Horizontal) Harus di isi!!. | 0 dan 1 |
| Sort | isi bagian URL situs dengan 0 (Memanggil postingan berdasarkan published) dan 1 (Memanggil postingan berdasarkan updated) Harus di isi!!. | 0 dan 1 |
2.5 Recommendation.

No Setting.
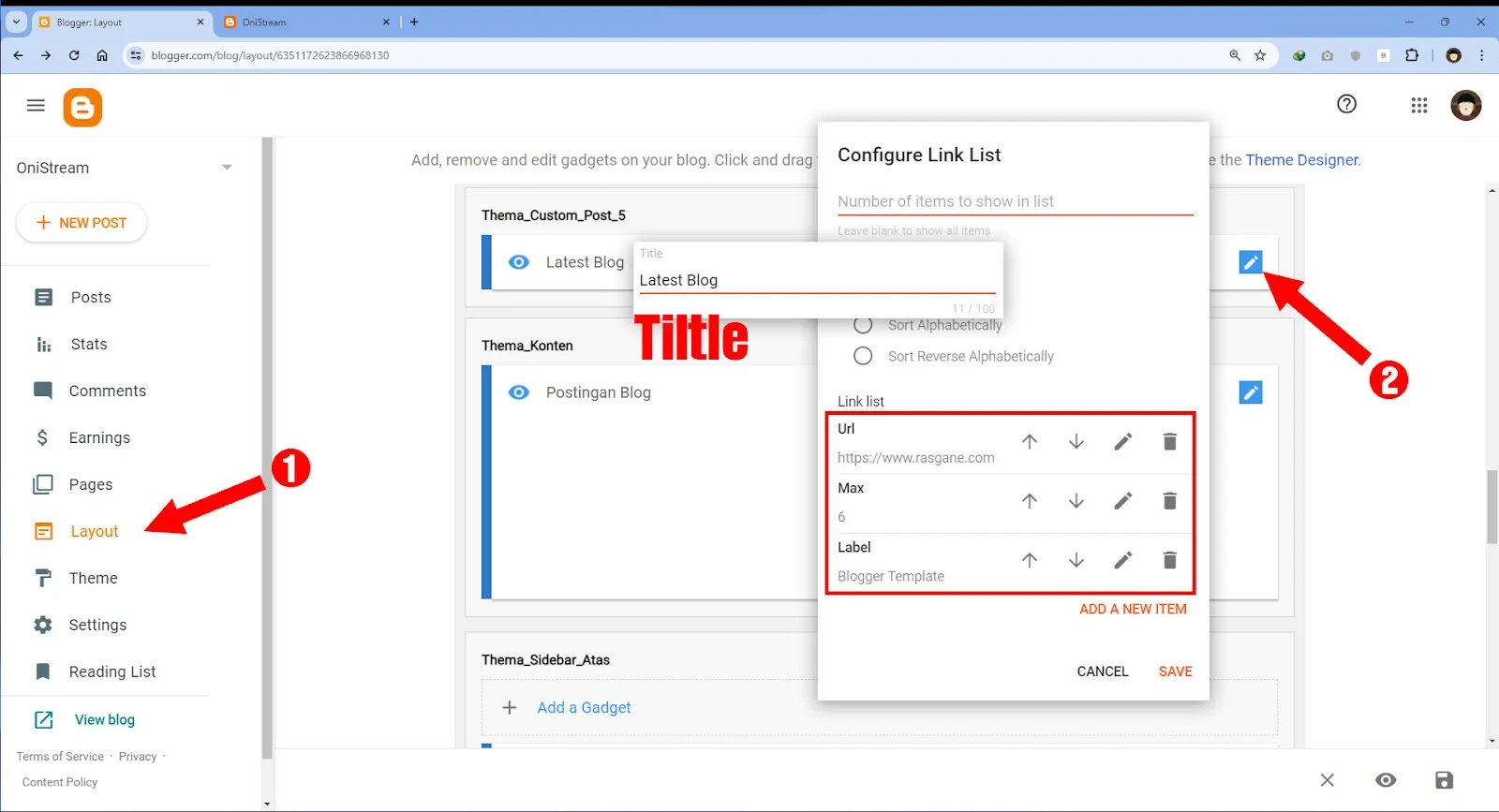
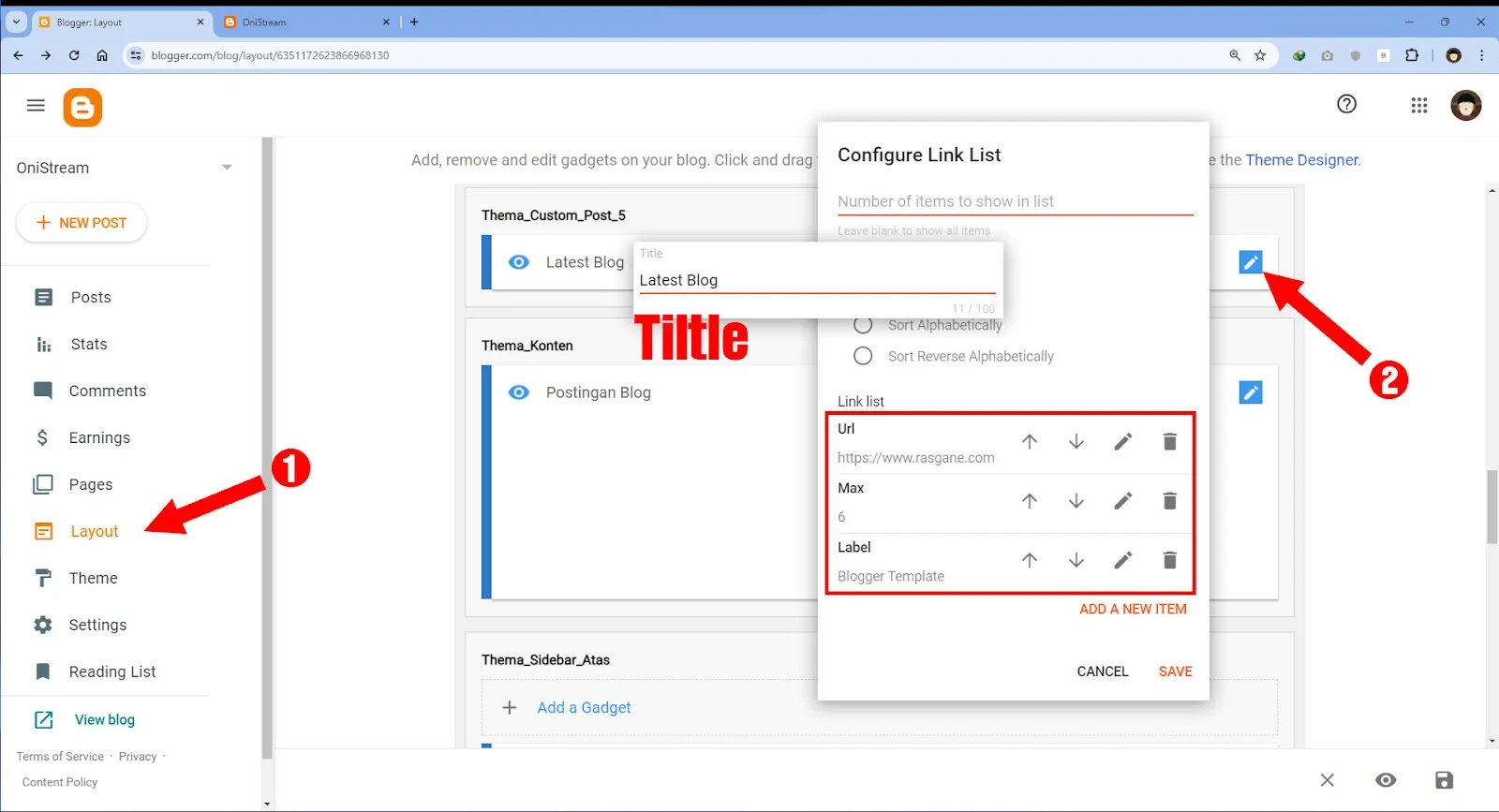
2.6 Latest Blog.

A – Akses Tata Letak (Layout) blog kalian > cari Thema_Custom_Post_5 > lalu klik Widget Link List > dan klik tombol Edit Icon (Pensil).

| Name | Deskripsi | Contoh |
| URL | isi bagian URL blog kalian. | ... |
| Label | isi bagian URL situs dengan Nama Label yang kalian inginkan,jika ingin post yang terbaru bisa isi dengan 0. |
Data A Live,Naruto,One Piece |
| Max | isi bagian URL situs dengan Jumlah Post Harus di isi!!. |
1,2,3,4,5,other |
3. Custom Post Sidebar.
3.1 Ongoing(Sedang Tayang).
- Tambahkan winget HTML/JavaScript di bagian sidebar.
-
Setelah itu, gunakan kode ini memanggil fungsinya.
<b>{getCp} $label={Ongoing}</b>
Name Deskripsi Contoh Title Sebagai judul widget. ... getCP Untuk memanggil fungsi. ... $label={Nama Label} isi dengan nama label. Ongoing,Delay,Completed,other
3.2 Custom post Sidebar 1.
- Tambahkan winget HTML/JavaScript di bagian sidebar.
-
Setelah itu, gunakan kode ini memanggil fungsinya.
<b>{getCp2} $label={Series} $max={5}</b>
Name Deskripsi Contoh Title Sebagai judul widget. ... getCP2 Untuk memanggil fungsi. ... $label={Nama Label} isi dengan nama label. Series,Anime,Movie,other $max={Jumlah Post} isi dengan jumlah post akan ditampilkan. 10,15,16,other
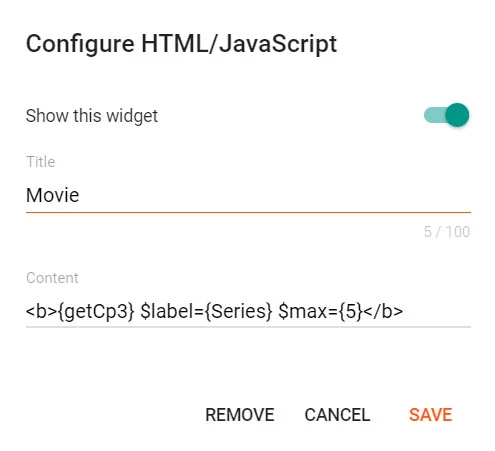
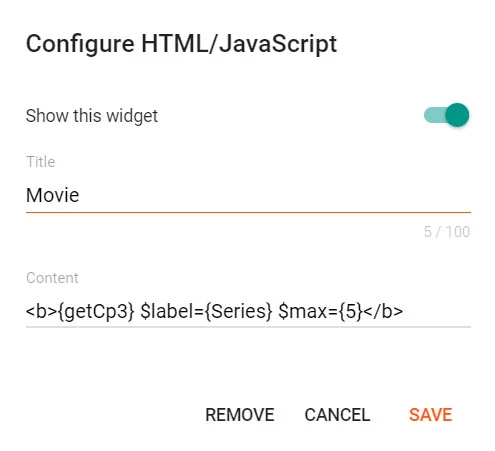
3.3 Custom post Sidebar 2.
- Tambahkan winget HTML/JavaScript di bagian sidebar.
-
Setelah itu, gunakan kode ini memanggil fungsinya.
<b>{getCp3} $label={Series} $max={5}</b>
Name Deskripsi Contoh Title Sebagai judul widget. ... getCP3 Untuk memanggil fungsi. ... $label={Nama Label} isi dengan nama label. Series,Anime,Movie,other $max={Jumlah Post} isi dengan jumlah post akan ditampilkan. 10,15,16,other
4. Post.
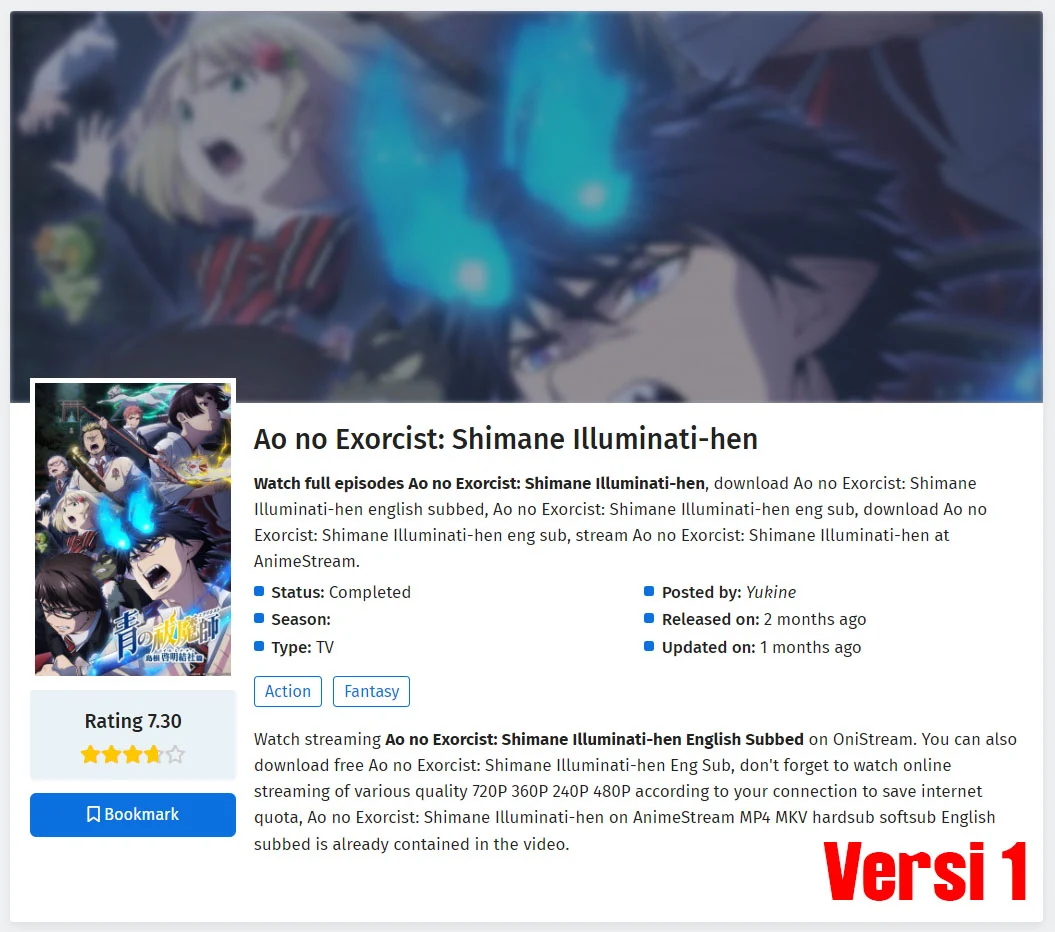
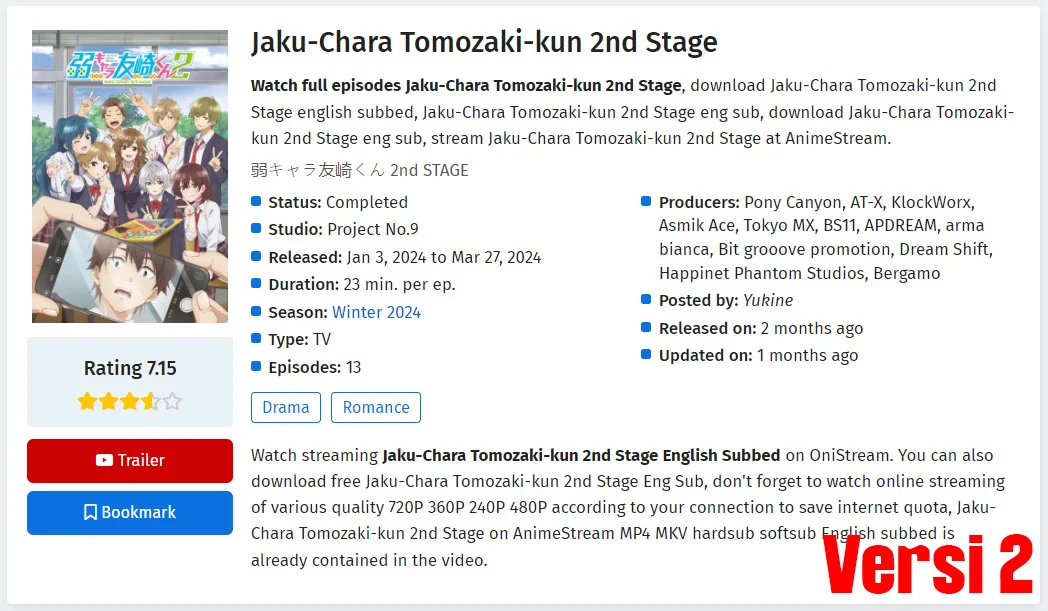
4.1 Post Series.
Buat Post/Postingan seperti biasanya dengan label pemanggil Series.
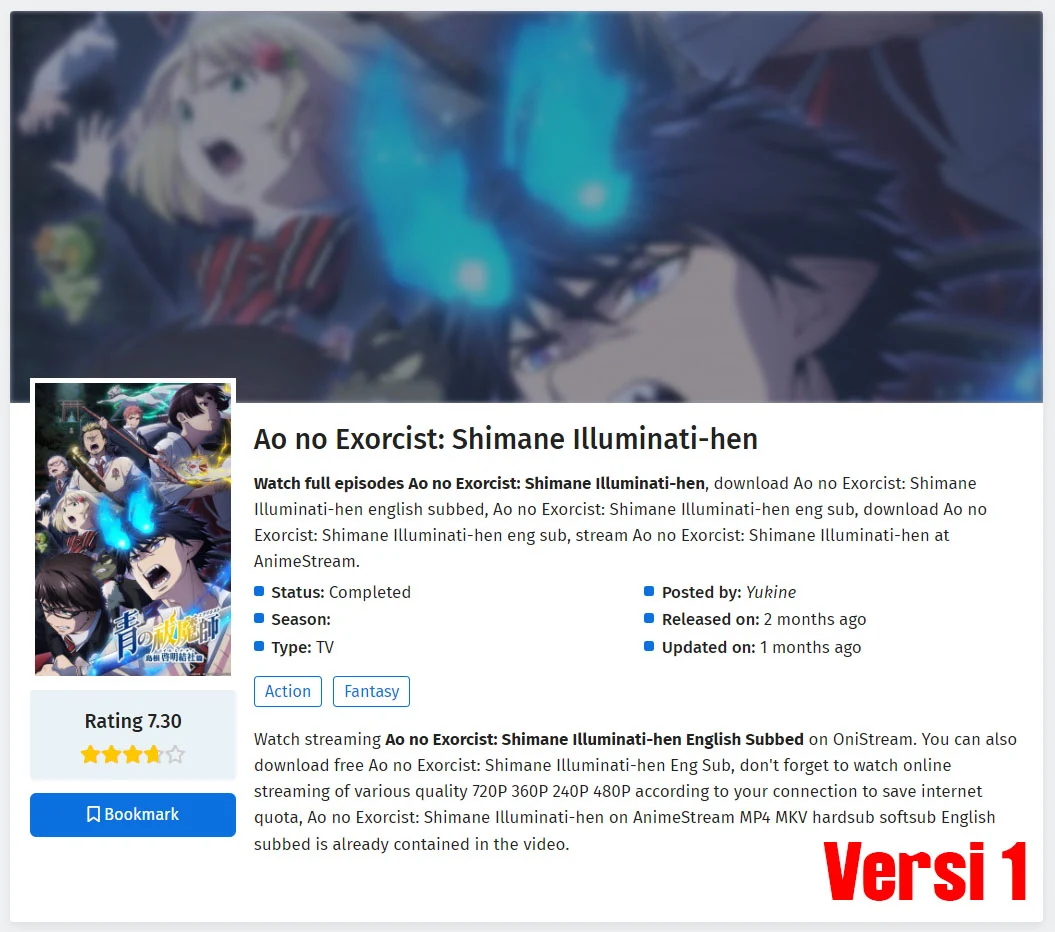
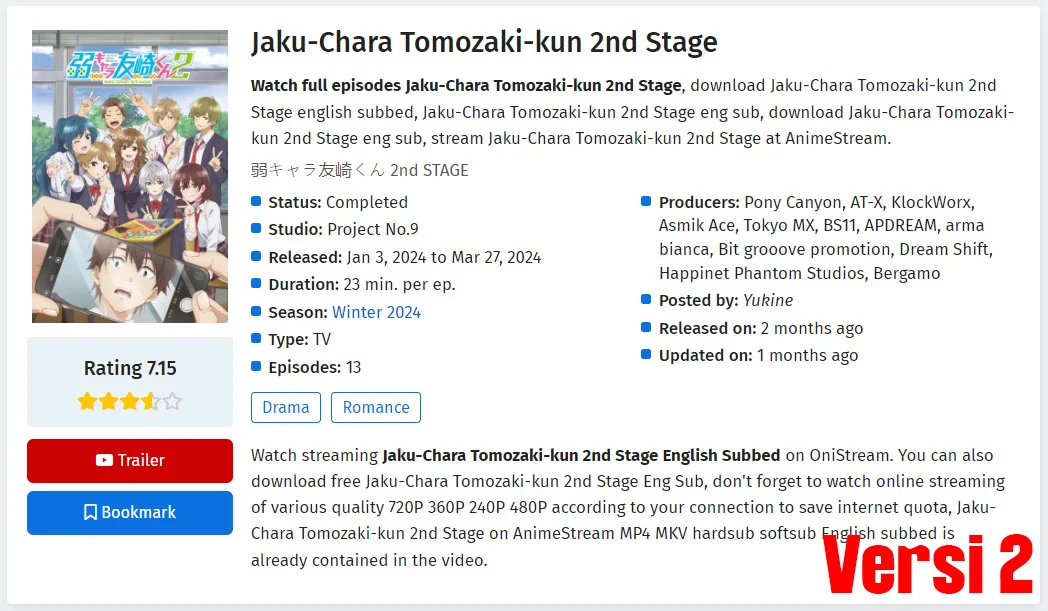
Dalam post series memiliki 2 versi, Versi 1 dan Versi 2.


| Name | Deskripsi |
| Post V1 | Otomatis akan aktif. |
| Post V2 | Tambahkan Label V2. |
Setelah memilih tinggal Versi tinggal salin kode ini.
<div class="separator" style="clear: both;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkko7JUDknO_O6NNWzZrm-k623T84FhfXS0E6NYgstgXVQnaaiIhg7U7ikZZg1d057pXrmZsLY5D7ifjnJ8CIttnYreW4mibE01QrvNLb051l-PIRjeBpiXXi4cP6bLujXHbZ32RGYX5mIZgcVXJKBHTmZ6gYmlJsUXmzJrRrVWA_Ezer8m8xd3yHJTz0/s1600/140807.jpg" style="display: block; padding: 1em 0; text-align: center; "><img alt="" border="0" data-original-height="320" data-original-width="225" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkko7JUDknO_O6NNWzZrm-k623T84FhfXS0E6NYgstgXVQnaaiIhg7U7ikZZg1d057pXrmZsLY5D7ifjnJ8CIttnYreW4mibE01QrvNLb051l-PIRjeBpiXXi4cP6bLujXHbZ32RGYX5mIZgcVXJKBHTmZ6gYmlJsUXmzJrRrVWA_Ezer8m8xd3yHJTz0/s1600/140807.jpg"/></a></div>
<div class="entry-content" id="Sinopsis" itemprop="description">
<!-- Sinopsis -->
<p>Second season of Jaku Chara Tomozaki-kun.<p>
</div>
<span><!--more--></span>
<!-- Background Post V1 -->
<div class="second">
<img alt="Jaku-Chara Tomozaki-kun 2nd Stage" height="678" width="1200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbKDxmG6FsycqvpUEMKWkOyyRJ8ZAFbv4agQ4VTyGOA4pFowX0JiGvplJ5zyqmVWr-HpjV6X4QlJLGB4SYcSLYd8F2si0t3Z3DwVWsW5uojLw_e2mNh5K1OkxkBYTuKAkJdUSH5G5CA6PIE_t7pgYzGjCk4xOynOxuXHrQw6Hyh5bP7c4rDyjCyCqo3pU/s1600/QooApp_Bottom-Tier-Character-Tomozaki-2.webp"/>
</div>
<!-- Informasi/Detail -->
<span id="d_alter">弱キャラ友崎くん 2nd STAGE</span>
<span id="d_rilis">Jan 3, 2024 to Mar 27, 2024</span>
<span id="d_durasi">23 min. per ep.</span>
<span id="d_episode">13</span>
<span id="d_studio">Project No.9</span>
<span id="d_producers">Pony Canyon, AT-X, KlockWorx, Asmik Ace, Tokyo MX, BS11, APDREAM, arma bianca, Bit grooove promotion, Dream Shift, Happinet Phantom Studios, Bergamo</span>
<div class="cvlist" id="d_char">
<!-- Kode Characters & Voice Actors -->
...
</div>
<div class="mctnx" id="d_download">
<!-- Box Download -->
<div class="dlbox">
<ul>
<li class="head"><span class="q"><b>Server</b></span><span class="w">Quality</span><span class="e">Links</span></li>
<li>
<span class="q">
<b>
<img src="https://t2.gstatic.com/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&url=https://doodstream.com&size=16" alt="Doodstream"/> Doodstream
</b>
</span>
<span class="w">1080p</span><span class="e"><a href="https://animestream.themesia.com?4ccd6f7d0a=MFNFVnBBN0VvSE5nVVY1cW9RV1VRYlhiWXZkbU15Q1A5R0dtcmF6WHFBNXRwU1VZZG5RUyszajVaKzJTakgwbVhGR1RURVc3azJvdzI3blRGMkNkRmc9PQ==" target="_blank">Download</a></span>
</li>
<li>
<span class="q">
<b>
<img src="https://t2.gstatic.com/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&url=https://drive.google.com&size=16" alt="Google Drive"/> Google Drive
</b>
</span>
<span class="w">720p</span><span class="e"><a href="https://animestream.themesia.com?4ccd6f7d0a=MFNFVnBBN0VvSE5nVVY1cW9RV1VRYlhiWXZkbU15Q1A5R0dtcmF6WHFBNzFZcGhjTjJsZldkZURncTR6bnpNR0haand6MEZFanVHc0FpeXRqMDgyRlE9PQ==" target="_blank">Download</a></span>
</li>
<li>
<span class="q">
<b>
<img src="https://t2.gstatic.com/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&url=https://www.mirrored.to&size=16" alt="MirrorCreator"/> MirrorCreator
</b>
</span>
<span class="w">360p</span><span class="e"><a href="https://animestream.themesia.com?4ccd6f7d0a=MFNFVnBBN0VvSE5nVVY1cW9RV1VRVWw2S1BGL0Z2OXdyOXdxc1B4cStiZ3QzMU52MmhoV2ZYT2E2eUtkSUFYQjNlSUxrV204VnE4K2djVy9FcXpNY1E9PQ==" target="_blank">Download</a></span>
</li>
</ul>
</div>
</div>
<!-- Episode List -->
<div id="d_ep_list" data-label="Jaku Chara Tomozaki kun 2nd" data-versi="1"></div>| Name | Status | Deskripsi | Contoh |
| Thumbnail/Poster | Opsional | Letakkan dibagian paling atas. | ... |
| Pembatas | Harus | Letakkan setelah Sinopsis. | <span><!--more--></span> |
| Sinopsis | Opsional | Letakkan dibawah <!-- Sinopsis -->. |
... |
| Background Post V1 | Opsional | Tambahkan jika menggunakan post V1. | ... |
| Informasi/Detail | Opsional | ... | ... |
| Characters & Voice Actors | Opsional | ... | ... |
| Box Download | Opsional | ... | ... |
| Episode List | Harus | ... | ... |
Pada Episode list ada beberapa pengaturan
| Name | Status | Deskripsi | Contoh |
| data-label | Harus | Untuk memangil postingan berdasarkan label yang sudah ditentukan. | One Piece,Naruto,Jaku Chara Tomozaki kun 2nd, other |
| data-versi | Opsional | Untuk memanggil versi Episode List. | V0 dan V1 |


Label Postingan yang digunakan
| Name | Status | Deskripsi | Contoh |
| Series | Harus | Untuk memanggil fungsi postingan Series. | Series |
| Versi Postingan | Opsional | Untuk memanggil fungsi versi postingan Series. | V2 untuk postingan series V2 |
| ID Episode list | Opsional | Untuk ID Episode List. | One Piece,Naruto,Jaku Chara Tomozaki kun 2nd, other |
| Jadwal (Hari) | Opsional | Gunakan label hari untuk jadwal,Sesuaikan dengan pengaturan pada halaman jadwal. | Senin,Selasa,Rabu,Kamis,Jumat,Sabtu,Minggu |
| Jadwal (Waktu) | Opsional | Gunakan label waktu. | 00:00,01:01,02:50,Other |
| Skor | Opsional | Gunakan label skor. | 0.0,1,9,9,8,Other |
| Tipe | Opsional | Gunakan label tipe. | TV,OVA,ONA,Movie,Other |
| Genre | Opsional | Gunakan label genre | Action,Drama,Horror,Other |
| Status | Opsional | Gunakan label status | Completed,Delay,Ongoing,Drop,Other |
| Sub | Opsional | Gunakan label sub | Sub,Raw,Dub |
| Musim/Tahun | Opsional | Gunakan label musim/tahun | Winter 2023,Summer 2001,2000,1999,1998,other |
-
Untuk panduan Aktifkan Enclosure bisa langsung postingan Mengaktifkan Title and enclosure links
-
Masuk dalam postingan
-
Setelah itu cari Post settings biasanya berada pojok kanan.
-
Cari links

Name Status Deskripsi Contoh Add link Opsional isi dengan URL Trailer. https://www.youtube.com/embed/V-b_pCv9gsQ?si=j1lpN9mre0WjKTJa Add mime type Harus isi dengan teks Trailer. Trailer
4.2 Post Streaming.
Buat Post/Postingan seperti biasanya dengan label pemanggil St.
Salin kode ini.
<!-- Thumbnail/Poster -->
<div class="separator" style="clear: both;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2MWbAhqxSjnCE8WPnb9xIQr6BB-LOdNvYvvzWcCYgE2RfARpJfhgKcpTTUCguXtnBPH81fxzdfBHWA8gPi_195eWafaqH9vLVe-ohyphenhyphenBWiollHrRAmdESSi60X_18hVUMb112o6pEujvMFC7l8iSDWnDTNgoqzilJrE1FTKrQlbi64JaPHJSVEJa6-1kg/s594/jct212.jpg" style="display: block; padding: 1em 0; text-align: center; "><img alt="" border="0" width="320" data-original-height="334" data-original-width="594" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2MWbAhqxSjnCE8WPnb9xIQr6BB-LOdNvYvvzWcCYgE2RfARpJfhgKcpTTUCguXtnBPH81fxzdfBHWA8gPi_195eWafaqH9vLVe-ohyphenhyphenBWiollHrRAmdESSi60X_18hVUMb112o6pEujvMFC7l8iSDWnDTNgoqzilJrE1FTKrQlbi64JaPHJSVEJa6-1kg/s320/jct212.jpg"/></a></div>
<span><!--more--></span>
<!-- Server Streaming -->
<span class="server_st" data-server="[URL_SERVER]">[NAMA_SERVER]</span>
<span class="server_st" data-server="[URL_SERVER]">[NAMA_SERVER]</span>
<span class="server_st" data-server="[URL_SERVER]">[NAMA_SERVER]</span>
<!-- Other -->
<!-- Setting Post -->
<div class="setting_post" data-label="[ID_Episode_list]"></div>
<!-- Download Box -->
<div class="mctnx" id="d_download">
<div class="dlbox">
<ul>
<li class="head"><span class="q"><b>Server</b></span><span class="w">Quality</span><span class="e">Links</span></li>
<li>
<span class="q">
<b>
<img src="https://t2.gstatic.com/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&url=https://doodstream.com&size=16" alt="Doodstream"/> Doodstream
</b>
</span>
<span class="w">1080p</span><span class="e"><a href="[Link_Download]" target="_blank">Download</a></span>
</li>
<li>
<span class="q">
<b>
<img src="https://t2.gstatic.com/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&url=https://drive.google.com&size=16" alt="Google Drive"/> Google Drive
</b>
</span>
<span class="w">720p</span><span class="e"><a href="[Link_Download]" target="_blank">Download</a></span>
</li>
<li>
<span class="q">
<b>
<img src="https://t2.gstatic.com/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&url=https://www.mirrored.to&size=16" alt="MirrorCreator"/> MirrorCreator
</b>
</span>
<span class="w">360p</span><span class="e"><a href="[Link_Download]" target="_blank">Download</a></span>
</li>
</ul>
</div>
</div>| Name | Status | Deskripsi | Contoh |
| Thumbnail/Poster | Opsional | Letakkan dibagian paling atas. | ... |
| Pembatas | Harus | Letakkan setelah Thumbnail/Poster. | <span><!--more--></span> |
| Server Streaming | Opsional | [URL_SERVER] isi dengan url server dan [NAMA_SERVER] isi dengan nama server. | ... |
| Setting Post | Harus | [ID_Episode_list] isi label sama dengan ID Episode list pada post Sereis. | One Piece,Naruto,Jaku Chara Tomozaki kun 2nd, other |
| Download Box | Opsional | Sebagai Box Download | ... |
Label Postingan yang digunakan
| Name | Status | Deskripsi | Contoh |
| Streaming | Harus | Untuk memanggil fungsi postingan Streaming. | St |
| ID Episode list | Harus | Untuk ID Episode List. | One Piece,Naruto,Jaku Chara Tomozaki kun 2nd, other |
| Sub | Opsional | Gunakan label sub | Sub,Raw,Dub |
| Episode | Opsional | Penanda Episode | Episode 01,Episode 02,Episode 03,Other |
5. Page.
5.1 Jadwal.

-
Buat halaman seperti biasanya.
-
Setelah itu salin kode dibawah.
This schedule is only an estimate based on the last update last week. So there is a chance that this week's episode will release early or late. <div class="jadwal_anime"></div>
5.2 List Anime permusim.

-
Buat halaman seperti biasanya.
-
Setelah itu salin kode dibawah.
<b class="none">{getcpmusim} $label={nama_label} $max={jumlah_post}</b>Name Status Deskripsi Contoh nama_label Harus isi dengan nama label. Winter 2021,Summer 2025 jumlah_post Harus isi dengan jumlah postingan yang muncul, maksimal 150. 20,30,40,99,150
5.3 Anime List.
Dalam Anime List ada 2 yaitu Image mode dan Text mode
Image mode
-
Buat halaman seperti biasanya.
-
Setelah itu salin kode dibawah.
<div class="move_filter_label"></div> <div class="mode_list"> <a href="[URL]">Text Mode</a> </div> <div class="anime_list_AnimeStream" data-label="[nama_label]" data-post="[jumlah_post]"></div> <div id="buttonContainer"></div> <div style="clear: both;"></div>Name Status Deskripsi Contoh [URL] Harus isi dengan url halaman text mode. ... [nama_label] Harus isi dengan nama label. Series,Ongoing,Completed,Other [jumlah_post] Harus isi dengan jumlah postingan yang muncul. 20,30,40,99,150
Text mode
-
Buat halaman seperti biasanya.
-
Setelah itu salin kode dibawah.
<div class="move_filter_label"></div> <div class="nav_apb" id="tsnlistssc"></div> <div class="mode_list"> <a href="[URL]">Image Mode</a> </div> <div class="soralist" data-label="[nama_label]"></div> <div style="clear: both;"></div>Name Status Deskripsi Contoh [URL] Harus isi dengan url halaman text mode. ... [nama_label] Harus isi dengan nama label. Series,Ongoing,Completed,Other
5.4 Genre List.
-
Buat halaman seperti biasanya.
-
Setelah itu salin kode dibawah.
<b class="none">{getgenre}</b> -
Untuk mengatur label yang ingin tampil bisa di atur di bagian Tata letak > list_post > Genre
5.5 Season List.
-
Buat halaman seperti biasanya.
-
Setelah itu salin kode dibawah.
<b class="none">{getmusim}</b> -
Untuk mengatur label yang ingin tampil bisa di atur di bagian Tata letak > list_post > Season
6. Sidebar.
Widget yang bisa digunakan, dan sisanya harus disesuaikan kembali.
- HTML/JavaScript
- Labels
7. Footer.
7.1 Footer Menu.
Atur seperti widget Linklist seperti biasanya.
8. Settings Default.
8.1 Firebase.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Firebase.
-
Isi Content dengan URL Firebase.
8.2 PageNumber.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari PageNumber isi dengan nilai yang sama dengan jumlah postingan yang kalian atur.
8.3 Comment.
Belum Bisa.
8.4 Disqus shortname.
Belum Bisa.
8.5 No Thumbnail Horizontal.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari noThumbnail_Horizontal isi dengan URL Image.
8.6 No Thumbnail Vertikal.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari noThumbnail_Vertikal isi dengan URL Image.
8.7 Label Filter Search.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari Label_filter_search isi dengan label postingan yang ingin tampil.
8.8 FilterEps.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari FilterEps isi dengan format teks yang ingin tampil.
8.9 Filter jadwal.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari filter_jadwal isi dengan nama hari, sesuaikan dengan label Jadwal (Hari) pada postingan Series.
8.10 Regex Episode List.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Regex Episode List.
-
Buat list seperti biasanya. pada Site Name isi dengan kode Regex dan Site Url isi dengan teks apa saja.
Pengaturan Awal.
Sebelum menggunakan tema ada beberapa hal yang di lakukan terlebih dahulu, agar tidak terjadi bug atau terjadinya error.
-
Sesuaikan zona waktu dengan wilayah masing - masing.

- Buat 6 atau lebih postingan untuk awal pemasangan sebagai pondasi/dasar, bisa juga menggunakan demo post dalam folder tema.
- Atur filter label Resolusi, Language dan Genre, Firebase pada Tata Letak.
-
Aktifkan HTTPS, Lazy loading images dan WebP image serving pada pengaturan blogger.


1. Header.
1.1 Header Logo.
Cuma bisa text saja.
1.2 Header Menu 1 & 2.
Untuk Sub Menu hanya pada menu 2 saja.

| Name | Deskripsi |
| _ | Sebagai induk Sub Menu. |
| __ | Sebagai list Sub Menu/Anak Sub menu. |
2. Custom Post.
2.1 Custom Post Slider.

A – Akses Tata Letak (Layout) blog kalian > cari Thema_Custom_Post_Slider > lalu klik Widget Link List > dan klik tombol Edit Icon (Pensil).

| Name | Deskripsi | Contoh |
| Label | isi bagian URL situs dengan Nama Label yang kalian inginkan,jika ingin post yang terbaru bisa isi dengan 0. |
Data A Live,Naruto,One Piece |
| Max | isi bagian URL situs dengan Jumlah Post Harus di isi!!. |
1,2,3,4,5,other |
2.2 Custom Post 1.

A – Akses Tata Letak (Layout) blog kalian > cari Thema_Custom_Post_1 > lalu klik Widget Link List > dan klik tombol Edit Icon (Pensil).

| Name | Deskripsi | Contoh |
| Label | isi bagian URL situs dengan Nama Label yang kalian inginkan,jika ingin post yang terbaru bisa isi dengan 0. |
Data A Live,Naruto,One Piece |
| Max | isi bagian URL situs dengan Jumlah Post Harus di isi!!. |
1,2,3,4,5,other |
| Versi | isi bagian URL situs dengan 0 (Untuk Vertikal) dan 1 (Untuk Horizontal) Harus di isi!!. | 0 dan 1 |
2.3 Custom Post 2.

A – Akses Tata Letak (Layout) blog kalian > cari Thema_Custom_Post_2 > lalu klik Widget Link List > dan klik tombol Edit Icon (Pensil).
| Name | Deskripsi | Contoh |
| Label | isi bagian URL situs dengan Nama Label yang kalian inginkan,jika ingin post yang terbaru bisa isi dengan 0. |
Data A Live,Naruto,One Piece |
| Max | isi bagian URL situs dengan Jumlah Post Harus di isi!!. |
1,2,3,4,5,other |
| Versi | isi bagian URL situs dengan 0 (Untuk Vertikal) dan 1 (Untuk Horizontal) Harus di isi!!. | 0 dan 1 |
2.4 Custom Post 3.

A – Akses Tata Letak (Layout) blog kalian > cari Thema_Custom_Post_4 > lalu klik Widget Link List > dan klik tombol Edit Icon (Pensil).

| Name | Deskripsi | Contoh |
| Label | isi bagian URL situs dengan Nama Label yang kalian inginkan,jika ingin post yang terbaru bisa isi dengan 0. |
Data A Live,Naruto,One Piece |
| Max | isi bagian URL situs dengan Jumlah Post Harus di isi!!. |
1,2,3,4,5,other |
| Versi | isi bagian URL situs dengan 0 (Untuk Vertikal) dan 1 (Untuk Horizontal) Harus di isi!!. | 0 dan 1 |
2.5 Recommendation.

No Setting.
2.6 Latest Blog.

A – Akses Tata Letak (Layout) blog kalian > cari Thema_Custom_Post_5 > lalu klik Widget Link List > dan klik tombol Edit Icon (Pensil).

| Name | Deskripsi | Contoh |
| URL | isi bagian URL blog kalian. | ... |
| Label | isi bagian URL situs dengan Nama Label yang kalian inginkan,jika ingin post yang terbaru bisa isi dengan 0. |
Data A Live,Naruto,One Piece |
| Max | isi bagian URL situs dengan Jumlah Post Harus di isi!!. |
1,2,3,4,5,other |
3. Custom Post Sidebar.
3.1 Ongoing(Sedang Tayang).
- Tambahkan winget HTML/JavaScript di bagian sidebar.
-
Setelah itu, gunakan kode ini memanggil fungsinya.
<b>{getCp} $label={Ongoing}</b>
Name Deskripsi Contoh Title Sebagai judul widget. ... getCP Untuk memanggil fungsi. ... $label={Nama Label} isi dengan nama label. Ongoing,Delay,Completed,other
3.2 Custom post Sidebar 1.
- Tambahkan winget HTML/JavaScript di bagian sidebar.
-
Setelah itu, gunakan kode ini memanggil fungsinya.
<b>{getCp2} $label={Series} $max={5}</b>
Name Deskripsi Contoh Title Sebagai judul widget. ... getCP2 Untuk memanggil fungsi. ... $label={Nama Label} isi dengan nama label. Series,Anime,Movie,other $max={Jumlah Post} isi dengan jumlah post akan ditampilkan. 10,15,16,other
3.3 Custom post Sidebar 2.
- Tambahkan winget HTML/JavaScript di bagian sidebar.
-
Setelah itu, gunakan kode ini memanggil fungsinya.
<b>{getCp3} $label={Series} $max={5}</b>
Name Deskripsi Contoh Title Sebagai judul widget. ... getCP3 Untuk memanggil fungsi. ... $label={Nama Label} isi dengan nama label. Series,Anime,Movie,other $max={Jumlah Post} isi dengan jumlah post akan ditampilkan. 10,15,16,other
4. Post.
4.1 Post Series.
Buat Post/Postingan seperti biasanya dengan label pemanggil Series.
Dalam post series memiliki 2 versi, Versi 1 dan Versi 2.


| Name | Deskripsi |
| Post V1 | Otomatis akan aktif. |
| Post V2 | Tambahkan Label V2. |
Setelah memilih tinggal Versi tinggal salin kode ini.
<div class="separator" style="clear: both;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkko7JUDknO_O6NNWzZrm-k623T84FhfXS0E6NYgstgXVQnaaiIhg7U7ikZZg1d057pXrmZsLY5D7ifjnJ8CIttnYreW4mibE01QrvNLb051l-PIRjeBpiXXi4cP6bLujXHbZ32RGYX5mIZgcVXJKBHTmZ6gYmlJsUXmzJrRrVWA_Ezer8m8xd3yHJTz0/s1600/140807.jpg" style="display: block; padding: 1em 0; text-align: center; "><img alt="" border="0" data-original-height="320" data-original-width="225" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkko7JUDknO_O6NNWzZrm-k623T84FhfXS0E6NYgstgXVQnaaiIhg7U7ikZZg1d057pXrmZsLY5D7ifjnJ8CIttnYreW4mibE01QrvNLb051l-PIRjeBpiXXi4cP6bLujXHbZ32RGYX5mIZgcVXJKBHTmZ6gYmlJsUXmzJrRrVWA_Ezer8m8xd3yHJTz0/s1600/140807.jpg"/></a></div>
<div class="entry-content" id="Sinopsis" itemprop="description">
<!-- Sinopsis -->
<p>Second season of Jaku Chara Tomozaki-kun.<p>
</div>
<span><!--more--></span>
<!-- Background Post V1 -->
<div class="second">
<img alt="Jaku-Chara Tomozaki-kun 2nd Stage" height="678" width="1200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbKDxmG6FsycqvpUEMKWkOyyRJ8ZAFbv4agQ4VTyGOA4pFowX0JiGvplJ5zyqmVWr-HpjV6X4QlJLGB4SYcSLYd8F2si0t3Z3DwVWsW5uojLw_e2mNh5K1OkxkBYTuKAkJdUSH5G5CA6PIE_t7pgYzGjCk4xOynOxuXHrQw6Hyh5bP7c4rDyjCyCqo3pU/s1600/QooApp_Bottom-Tier-Character-Tomozaki-2.webp"/>
</div>
<!-- Informasi/Detail -->
<span id="d_alter">弱キャラ友崎くん 2nd STAGE</span>
<span id="d_rilis">Jan 3, 2024 to Mar 27, 2024</span>
<span id="d_durasi">23 min. per ep.</span>
<span id="d_episode">13</span>
<span id="d_studio">Project No.9</span>
<span id="d_producers">Pony Canyon, AT-X, KlockWorx, Asmik Ace, Tokyo MX, BS11, APDREAM, arma bianca, Bit grooove promotion, Dream Shift, Happinet Phantom Studios, Bergamo</span>
<div class="cvlist" id="d_char">
<!-- Kode Characters & Voice Actors -->
...
</div>
<div class="mctnx" id="d_download">
<!-- Box Download -->
<div class="dlbox">
<ul>
<li class="head"><span class="q"><b>Server</b></span><span class="w">Quality</span><span class="e">Links</span></li>
<li>
<span class="q">
<b>
<img src="https://t2.gstatic.com/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&url=https://doodstream.com&size=16" alt="Doodstream"/> Doodstream
</b>
</span>
<span class="w">1080p</span><span class="e"><a href="https://animestream.themesia.com?4ccd6f7d0a=MFNFVnBBN0VvSE5nVVY1cW9RV1VRYlhiWXZkbU15Q1A5R0dtcmF6WHFBNXRwU1VZZG5RUyszajVaKzJTakgwbVhGR1RURVc3azJvdzI3blRGMkNkRmc9PQ==" target="_blank">Download</a></span>
</li>
<li>
<span class="q">
<b>
<img src="https://t2.gstatic.com/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&url=https://drive.google.com&size=16" alt="Google Drive"/> Google Drive
</b>
</span>
<span class="w">720p</span><span class="e"><a href="https://animestream.themesia.com?4ccd6f7d0a=MFNFVnBBN0VvSE5nVVY1cW9RV1VRYlhiWXZkbU15Q1A5R0dtcmF6WHFBNzFZcGhjTjJsZldkZURncTR6bnpNR0haand6MEZFanVHc0FpeXRqMDgyRlE9PQ==" target="_blank">Download</a></span>
</li>
<li>
<span class="q">
<b>
<img src="https://t2.gstatic.com/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&url=https://www.mirrored.to&size=16" alt="MirrorCreator"/> MirrorCreator
</b>
</span>
<span class="w">360p</span><span class="e"><a href="https://animestream.themesia.com?4ccd6f7d0a=MFNFVnBBN0VvSE5nVVY1cW9RV1VRVWw2S1BGL0Z2OXdyOXdxc1B4cStiZ3QzMU52MmhoV2ZYT2E2eUtkSUFYQjNlSUxrV204VnE4K2djVy9FcXpNY1E9PQ==" target="_blank">Download</a></span>
</li>
</ul>
</div>
</div>
<!-- Episode List -->
<div id="d_ep_list" data-label="Jaku Chara Tomozaki kun 2nd" data-versi="1"></div>| Name | Status | Deskripsi | Contoh |
| Thumbnail/Poster | Opsional | Letakkan dibagian paling atas. | ... |
| Pembatas | Harus | Letakkan setelah Sinopsis. | <span><!--more--></span> |
| Sinopsis | Opsional | Letakkan dibawah <!-- Sinopsis -->. |
... |
| Background Post V1 | Opsional | Tambahkan jika menggunakan post V1. | ... |
| Informasi/Detail | Opsional | ... | ... |
| Characters & Voice Actors | Opsional | ... | ... |
| Box Download | Opsional | ... | ... |
| Episode List | Harus | ... | ... |
Pada Episode list ada beberapa pengaturan
| Name | Status | Deskripsi | Contoh |
| data-label | Harus | Untuk memangil postingan berdasarkan label yang sudah ditentukan. | One Piece,Naruto,Jaku Chara Tomozaki kun 2nd, other |
| data-versi | Opsional | Untuk memanggil versi Episode List. | V0 dan V1 |


Label Postingan yang digunakan
| Name | Status | Deskripsi | Contoh |
| Series | Harus | Untuk memanggil fungsi postingan Series. | Series |
| Versi Postingan | Opsional | Untuk memanggil fungsi versi postingan Series. | V2 untuk postingan series V2 |
| ID Episode list | Opsional | Untuk ID Episode List. | One Piece,Naruto,Jaku Chara Tomozaki kun 2nd, other |
| Jadwal (Hari) | Opsional | Gunakan label hari untuk jadwal,Sesuaikan dengan pengaturan pada halaman jadwal. | Senin,Selasa,Rabu,Kamis,Jumat,Sabtu,Minggu |
| Jadwal (Waktu) | Opsional | Gunakan label waktu. | 00:00,01:01,02:50,Other |
| Skor | Opsional | Gunakan label skor. | 0.0,1,9,9,8,Other |
| Tipe | Opsional | Gunakan label tipe. | TV,OVA,ONA,Movie,Other |
| Genre | Opsional | Gunakan label genre | Action,Drama,Horror,Other |
| Status | Opsional | Gunakan label status | Completed,Delay,Ongoing,Drop,Other |
| Sub | Opsional | Gunakan label sub | Sub,Raw,Dub |
| Musim/Tahun | Opsional | Gunakan label musim/tahun | Winter 2023,Summer 2001,2000,1999,1998,other |
-
Untuk panduan Aktifkan Enclosure bisa langsung postingan Mengaktifkan Title and enclosure links
-
Masuk dalam postingan
-
Setelah itu cari Post settings biasanya berada pojok kanan.
-
Cari links

Name Status Deskripsi Contoh Add link Opsional isi dengan URL Trailer. https://www.youtube.com/embed/V-b_pCv9gsQ?si=j1lpN9mre0WjKTJa Add mime type Harus isi dengan teks Trailer. Trailer
4.2 Post Streaming.
Buat Post/Postingan seperti biasanya dengan label pemanggil St.
Salin kode ini.
<!-- Thumbnail/Poster -->
<div class="separator" style="clear: both;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2MWbAhqxSjnCE8WPnb9xIQr6BB-LOdNvYvvzWcCYgE2RfARpJfhgKcpTTUCguXtnBPH81fxzdfBHWA8gPi_195eWafaqH9vLVe-ohyphenhyphenBWiollHrRAmdESSi60X_18hVUMb112o6pEujvMFC7l8iSDWnDTNgoqzilJrE1FTKrQlbi64JaPHJSVEJa6-1kg/s594/jct212.jpg" style="display: block; padding: 1em 0; text-align: center; "><img alt="" border="0" width="320" data-original-height="334" data-original-width="594" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2MWbAhqxSjnCE8WPnb9xIQr6BB-LOdNvYvvzWcCYgE2RfARpJfhgKcpTTUCguXtnBPH81fxzdfBHWA8gPi_195eWafaqH9vLVe-ohyphenhyphenBWiollHrRAmdESSi60X_18hVUMb112o6pEujvMFC7l8iSDWnDTNgoqzilJrE1FTKrQlbi64JaPHJSVEJa6-1kg/s320/jct212.jpg"/></a></div>
<span><!--more--></span>
<!-- Server Streaming -->
<span class="server_st" data-server="[URL_SERVER]">[NAMA_SERVER]</span>
<span class="server_st" data-server="[URL_SERVER]">[NAMA_SERVER]</span>
<span class="server_st" data-server="[URL_SERVER]">[NAMA_SERVER]</span>
<!-- Other -->
<!-- Setting Post -->
<div class="setting_post" data-label="[ID_Episode_list]"></div>
<!-- Download Box -->
<div class="mctnx" id="d_download">
<div class="dlbox">
<ul>
<li class="head"><span class="q"><b>Server</b></span><span class="w">Quality</span><span class="e">Links</span></li>
<li>
<span class="q">
<b>
<img src="https://t2.gstatic.com/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&url=https://doodstream.com&size=16" alt="Doodstream"/> Doodstream
</b>
</span>
<span class="w">1080p</span><span class="e"><a href="[Link_Download]" target="_blank">Download</a></span>
</li>
<li>
<span class="q">
<b>
<img src="https://t2.gstatic.com/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&url=https://drive.google.com&size=16" alt="Google Drive"/> Google Drive
</b>
</span>
<span class="w">720p</span><span class="e"><a href="[Link_Download]" target="_blank">Download</a></span>
</li>
<li>
<span class="q">
<b>
<img src="https://t2.gstatic.com/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&url=https://www.mirrored.to&size=16" alt="MirrorCreator"/> MirrorCreator
</b>
</span>
<span class="w">360p</span><span class="e"><a href="[Link_Download]" target="_blank">Download</a></span>
</li>
</ul>
</div>
</div>| Name | Status | Deskripsi | Contoh |
| Thumbnail/Poster | Opsional | Letakkan dibagian paling atas. | ... |
| Pembatas | Harus | Letakkan setelah Thumbnail/Poster. | <span><!--more--></span> |
| Server Streaming | Opsional | [URL_SERVER] isi dengan url server dan [NAMA_SERVER] isi dengan nama server. | ... |
| Setting Post | Harus | [ID_Episode_list] isi label sama dengan ID Episode list pada post Sereis. | One Piece,Naruto,Jaku Chara Tomozaki kun 2nd, other |
| Download Box | Opsional | Sebagai Box Download | ... |
Label Postingan yang digunakan
| Name | Status | Deskripsi | Contoh |
| Streaming | Harus | Untuk memanggil fungsi postingan Streaming. | St |
| ID Episode list | Harus | Untuk ID Episode List. | One Piece,Naruto,Jaku Chara Tomozaki kun 2nd, other |
| Sub | Opsional | Gunakan label sub | Sub,Raw,Dub |
| Episode | Opsional | Penanda Episode | Episode 01,Episode 02,Episode 03,Other |
5. Page.
5.1 Jadwal.

-
Buat halaman seperti biasanya.
-
Setelah itu salin kode dibawah.
This schedule is only an estimate based on the last update last week. So there is a chance that this week's episode will release early or late. <div class="jadwal_anime"></div>
5.2 List Anime permusim.

-
Buat halaman seperti biasanya.
-
Setelah itu salin kode dibawah.
<b class="none">{getcpmusim} $label={nama_label} $max={jumlah_post}</b>Name Status Deskripsi Contoh nama_label Harus isi dengan nama label. Winter 2021,Summer 2025 jumlah_post Harus isi dengan jumlah postingan yang muncul, maksimal 150. 20,30,40,99,150
5.3 Anime List.
Dalam Anime List ada 2 yaitu Image mode dan Text mode
Image mode
-
Buat halaman seperti biasanya.
-
Setelah itu salin kode dibawah.
<div class="move_filter_label"></div> <div class="mode_list"> <a href="[URL]">Text Mode</a> </div> <div class="anime_list_AnimeStream" data-label="[nama_label]" data-post="[jumlah_post]"></div> <div id="buttonContainer"></div> <div style="clear: both;"></div>Name Status Deskripsi Contoh [URL] Harus isi dengan url halaman text mode. ... [nama_label] Harus isi dengan nama label. Series,Ongoing,Completed,Other [jumlah_post] Harus isi dengan jumlah postingan yang muncul. 20,30,40,99,150
Text mode
-
Buat halaman seperti biasanya.
-
Setelah itu salin kode dibawah.
<div class="move_filter_label"></div> <div class="nav_apb" id="tsnlistssc"></div> <div class="mode_list"> <a href="[URL]">Image Mode</a> </div> <div class="soralist" data-label="[nama_label]"></div> <div style="clear: both;"></div>Name Status Deskripsi Contoh [URL] Harus isi dengan url halaman text mode. ... [nama_label] Harus isi dengan nama label. Series,Ongoing,Completed,Other
5.4 Genre List.
-
Buat halaman seperti biasanya.
-
Setelah itu salin kode dibawah.
<b class="none">{getgenre}</b> -
Untuk mengatur label yang ingin tampil bisa di atur di bagian Tata letak > list_post > Genre
5.5 Season List.
-
Buat halaman seperti biasanya.
-
Setelah itu salin kode dibawah.
<b class="none">{getmusim}</b> -
Untuk mengatur label yang ingin tampil bisa di atur di bagian Tata letak > list_post > Season
6. Sidebar.
Widget yang bisa digunakan, dan sisanya harus disesuaikan kembali.
- HTML/JavaScript
- Labels
7. Footer.
7.1 Footer Menu.
Atur seperti widget Linklist seperti biasanya.
8. Settings Default.
8.1 Firebase.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Firebase.
-
Isi Content dengan URL Firebase.
8.2 PageNumber.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari PageNumber isi dengan nilai yang sama dengan jumlah postingan yang kalian atur.
8.3 Comment.
Belum Bisa.
8.4 Disqus shortname.
Belum Bisa.
8.5 No Thumbnail Horizontal.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari noThumbnail_Horizontal isi dengan URL Image.
8.6 No Thumbnail Vertikal.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari noThumbnail_Vertikal isi dengan URL Image.
8.7 Label Filter Search.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari Label_filter_search isi dengan label postingan yang ingin tampil.
8.8 FilterEps.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari FilterEps isi dengan format teks yang ingin tampil.
8.9 Filter jadwal.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari filter_jadwal isi dengan nama hari, sesuaikan dengan label Jadwal (Hari) pada postingan Series.
8.10 Regex Episode List.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Regex Episode List.
-
Buat list seperti biasanya. pada Site Name isi dengan kode Regex dan Site Url isi dengan teks apa saja.
Changelog
V.1.0.2 - 18 Mei 2024
- Perbaiki BloggerScript V.1.2 Custom
- Perbaiki Filter label
- Perbaiki Header
- Perbaiki halaman jadwal
- Perbaiki Recommendation
- Perbaiki Custom post 1
- Perbaiki Custom post 2
- Perbaiki Custom post 3
- Menambahkan halaman error/404
- Perbaiki Footer
V.1.0.1 - 21 Maret 2024
- Perbaharui Streaming versi dropdown V2
- Perbaharui List Episode Thumbnail V2
V.1.0.0 - 17 Maret 2024 Special Ramadan
- Menambahkan mode gelap
- Menambahkan BloggerScript Versi 1.2
- Menambahkan Owl Carousel 2
- Menambahkan Font Awesome Versi 6.5.1
- Menambahkan Jquery Versi 3.6.4
- Menambahkan Firebase
- Menambahkan Custom Post
- Menambahkan pengaturan Versi Custom Post (Versi 1 dan 2)
- Menambahkan Post Versi 1 dan 2
- Menambahkan Bookmark
- Menambahkan List Episode
- Menambahkan History
- Menambahkan Views Post
- Menambahkan Streaming versi dropdown
- Menambahkan Next dan Prev
- Menambahkan Informasi Series
- Menambahkan Related Episodes
- Menambahkan List Episode Thumbnail
- Menambahkan Filter Search Beta
- Menambahkan Random Post
- Menambahkan Custom Post Musim/Season
- Menambahkan Sitemap/Anime list gambar dan text
- Menambahkan genre list dan season list
- Menambahkan Jadwal Anime
FAQs
bisa langsung ke Mengambil URL Firebase dan Config Firebase.
-
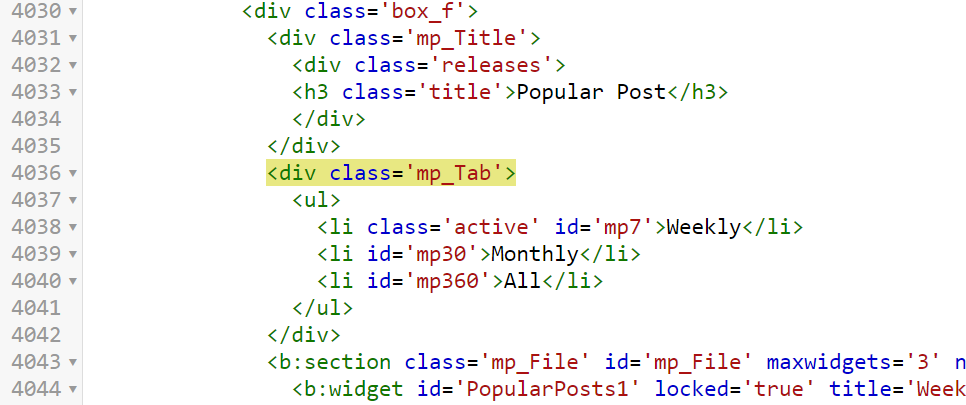
cari kode ini
<div class='mp_Tab'>
-
dan tinggal ganti pada Weekly,Monthly dan All Sesuai keinginan.
Perbaharui tema ke versi 1.0.1 keatas.
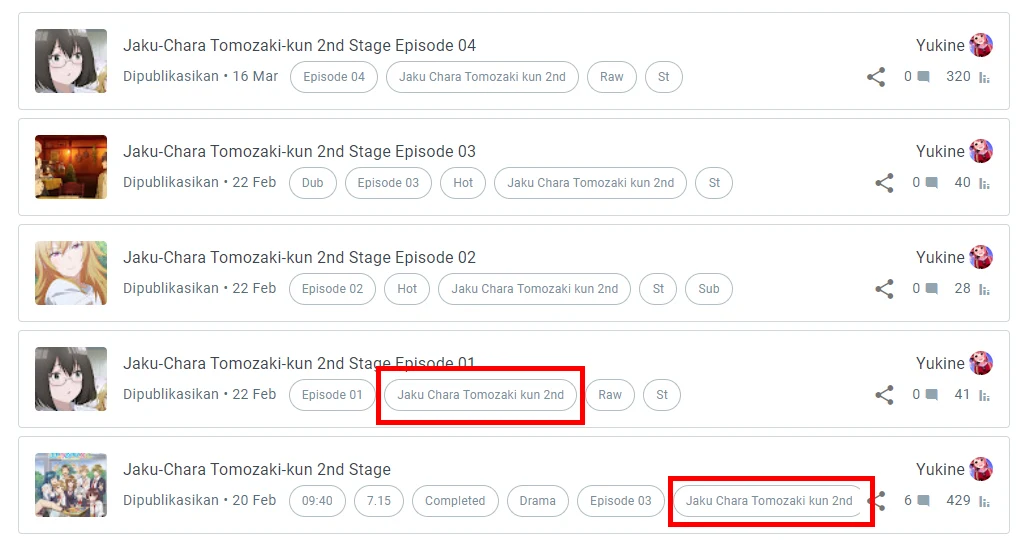
Tambahkan label sama dengan pada episode listnya, misal Jaku Chara Tomozaki kun 2nd maka post series dan post streaming juga memiliki label yang sama.

Perbaharui tema ke Versi 1.0.1 keatas.
Cara memasang lisensi sudah ada tutorialnya dalam halaman Lisensi V4
Tutorial bisa dilihat di postingan Cara Memasang Template Blogger
+ Jadwal Anime
+ Anime List Versi Text dan Image
+ Anime List Image only
+ Dark mode
+ CSS Dark mode
tema ini akan gratis selama ramadan...
+ Disqus komen (Versi Custom)
+ Support Logo Header
+ Anime List Versi Show and Hide
+ Pager Number
+ ......
teksnya ga keubah tuh min
yg ditandain
https://nusaputradesu.blogspot.com/2024/03/jaku-chara-tomozaki-kun-episode-2.html
Link Video
https://player-tools.blogspot.com/?player=jwpl&provider=rand&format=video%2Fmp4&link=https%3A%2F%2Fmystorageindo.com%2F%5B1710342755%5D%5BAnimeIndo%5D_Youkoso_Jitsuryoku_Shijou_Shugi_no_Kyoushitsu_e_Season_3_%5BEPS_11%5D_%5B480P%5D_24937.mp4
+ buat 5 atau lebih postingan Series.
+ isi sema label postingan Series sesuai dengan label yang sudah di tentukan seperti label genre,type,status,dll.
difix kalau memungkinkan
Tapi bisa diakali dengan membut repo private sendiri:
- buat repo private yg berisi tema utama
- fork repomu sendiri.
- update repo utama dengan versi terbaru
- sync repo fork mu
Dengan cara ini temamu up to date tanpa merubah konfigurasi pribadi.
@Wernayasa bisa juga diterapkan selama tidak disetting secara public karena Google Search bisa mengakses juga nantinya.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQ5sQ_HT9t_knS0YLn5_yG0NEVz7TmTMQiCXXzKsHwgZSMjrru-H9CsLRYxgYVrxOy9EPZr-RnUPtZfuGxcvv-0XJBALYRCnT8u7R0XP__wd-FpoKusUO8VLmp-iKCsvRJ7Go5VUGT71HKNGMu1xz4JMnWhlc4rDhySk0S1STQuRv8iiFaxhJYT4xZSw/s2400/Screenshot_2024-03-28-05-50-36-350_com.android.chrome.jpg
Comment
disqus_shortname
noThumbnail_Horizontal
noThumbnail_Vertikal
Label_filter_search
filterEps
filter_jadwal
jangan ada yang dihapus!!
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9cuG3g_ibjRPNBJYAdA-D2QwHnfv8N5IukERDtDKYzagRiIVOk4FuWrCcxC4G7ROepGGmtWh8w2-IWA8gA3_IP3heoWG43zQTi_NJzSrzH_YhDR8-CcNNbx70gv-O-Qm3PwUyIfHYse9do-ka-Su2vBkT3W520Ejlc0qUlJgkA5uZtU_V55WOWQgM6w/s2400/Screenshot_2024-03-28-17-30-43-560_com.android.chrome
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtrgkOJgLlNPLahwN6ESvNcIU0aa6BjaPjOpuIaSRM8fDmRT6w78MwE3s4gbzliwkjAqxjFLNbudmhxzFEbpOfoVR4ouDoQyHNgOYN5dpxOYT3KbOgLTrvV4ecGfzyEvUsVCWdmT3736N4uUmxDgFwIJNfvsEtYJDGRohqiypVJNnjNmV0UD9pkmimuQ/s1080/Screenshot_2024-03-29-06-04-58-312_com.android.chrome-edit.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7ugnRDom6nhQ1evcol5xDb9Unrq1B26WLhBHmmluM2ri38xxldK_2Q4r5omh90WR1php8dANhNJTuR2nKDYJmlDAZZnlNiWPvL_YxCeT5D_wkUcSg2DOOZmTw9eCS55-qPFsVK-xOMygEFWW2fur-gKOWf88qeNpGgFbSugdgDckZNO0-YzP8pJR6LQ/s2400/Screenshot_2024-03-30-15-59-03-232_com.android.chrome.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtZoWvsnXsf-FxO1XWK3ELsMreQzmjNvLcJM54lJQZI8eS198OQboyP5-fMNqd6rPmVHQ7knUOfOMIX1SKvALRMcvgM7ovrQNuXqB_koKYIUeLvgC5bQILheDJVsaYH1LbfpR8ybsITuF9lWttjlvr76-x7aHMCsD5a672QCnnLgbSkMjlqKDMJ52oJg/s2400/Screenshot_2024-03-30-17-43-15-716_com.android.chrome.jpg
cari dalam folder List Season
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYVYTlq0E4TOo6q0djW-qKgBl2sKbXNGSN94ED_12npmksPZHWhitTswEYXZ3Gxelk-r9gaDSyCtac-Abajj8b5GrHyNr3v1uFG0cW1MF6oHtRwceQkjxw-oGjN9e5x4Dr3Bh4DXFGzj37Sy5orb88ketzHokmIFZxEloJJCkkvVVs3x4KTP6pjrATug/s2400/Screenshot_2024-04-14-08-49-53-773_com.android.chrome.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijrTLO1u56DKCHR0nXhaz1OBSlSDymkk_OIwQSTeS7_DHoMt1RDXgdIkIfLtT8j6SyuKWJ2iMoZ6odmRxbCWCQpM6AwIe33BJAXI0e2qQtYP5IrLobGmRgoe1dXeuasonjLT0SW2cUUI8A1Vy7dLl4nkVhMGrY2DeJ6JMFt7KYVJKJso3GMRUie7xyT7SK/s1600/Screenshot_2024-04-19-12-29-07-24_40deb401b9ffe8e1df2f1cc5ba480b12.jpg
jika logo header tema ini masih belum bisa, hanya test saja (Next Update akan ditambahkan).
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOdlyF2syEImlhNVUtUbxINq4FCio2FV1pHRQvP4RhprokiHtnKunF4kaYw9oZg2SITyTiPx4JU51aqSOmVgl0RTDUJr5O0OM_k2lc7oTlt96ra_aLr1yps1N32WodkvFn4KvEUnGSqmtzkQDJO8cs3U_Aa1u5Yq7SExJzmCNZg6DRxQbxoTn6qcDfWg/s978/Screenshot_2024-04-23-20-14-34-257_com.android.chrome-edit.jpg
Kalau masih aja coba hapus cache/update google nya
https://awkadokasodka.blogspot.com/?m=1
Ganti Label Utama Dengan Label Yang Udah Dibuat Misalkan One Piece
Jika Sudah Lalu Ganti Bagian " data-label=" " dengan Label Sama Yang Di Postingan Utama
(Contoh Postingan Streaming)
https://ozonenime.blogspot.com/p/postingan-streaming.html?m=1
Btw, itu Anime List Onistream, bisa ga ya dibikin buat tema lain, kyk daftar isi web blogging dsb.?
Kerasa keren aja klo web blogging punya daftar isi kek gini, aku belum pernah liat soalnya..
Bukannay gk mau bikin tema gratis tapi masalah support itu yang sulit.
Semakin ramai yang pakai semakin banyak yg perlu di support, sampai2 tidak bisa mulai proyek baru gara2 sibuk.
1. Cari kode ini <h3>Filter Search Beta</h3> full kode nya seperti ini <div class='box_f'>
<div class='releases'>
<h3>Filter Search Beta</h3>
</div>
<div class='quickfilter'>...</div>
<div class='clear'/>
</div>
2. Pada <div class='box_f'> tambahkan saja class none dan kode nya seperti ini <div class='box_f none'>
<div class='releases'>
<h3>Filter Search Beta</h3>
</div>
<div class='quickfilter'>...</div>
<div class='clear'/>
</div>
Terima kasih atas laporannya, dan mohon maaf atas ketidaknyamanannya. Ini juga menjadi salah satu alasan mengapa beberapa tema atau template sebelumnya saya tarik kembali.
screenshot
Menurut pakar SEO, search dan label akan mengurangi kuota pengindekan search engine.
Makanya harus dihilangkan search dan label di pencarian.
Itu pendapat pakar SEO.
/search/label/
Aku selalu mengggunakan metode meta robots custom seperti ini buat cegah index di pencarian label
User-agent: *
Disallow: /search
Disallow: /search/label/
Disallow: /search/label/Eccih
Disallow: /search/label/Hentai
Disallow: /search/label/NSFW
Disallow: /search/label/Adult
Allow: /
Sitemap: https://kienzia.blogspot.com/sitemap.xml