
- Details
- Documentation
- Changelog
- FAQs
Description
Template ini merupakan tema yang sudah tidak diurus 1-2 tahunan lalu dan akhirnya bisa diselesaikan juga. tema ini mengambil desain dari https://animeidhentai.com dan mengikuti fitur-fitur yang tersedia dari web tersebut.
Pemberitahuan Penarikan Kembali Tema
Dengan menyesal, kami menginformasikan bahwa tema ini untuk sementara waktu ditarik kembali dari peredaran. Keputusan ini diambil karena adanya permasalahan yang belum dapat kami publikasikan saat ini.
Kami memahami bahwa penarikan ini mungkin menimbulkan ketidaknyamanan dan kekecewaan bagi Anda yang telah menantikan atau bahkan telah menggunakan tema ini. Kami mohon maaf atas ketidaknyamanan yang ditimbulkan.
Status dan Langkah SelanjutnyaSaat ini, tema ini tidak dapat dibagikan, diperjualbelikan, atau digunakan untuk proyek baru. Tim kami sedang bekerja keras untuk mengatasi permasalahan yang ada secepat mungkin.
Kami akan memberikan pembaruan lebih lanjut mengenai status tema ini setelah masalah teratasi dan tema siap untuk dirilis kembali. Mohon tetap pantau pengumuman resmi dari kami.
Permintaan MaafSekali lagi, kami mohon maaf atas ketidaknyamanan ini. Kami sangat menghargai dukungan dan pengertian Anda. Kami berkomitmen untuk memberikan produk berkualitas tinggi, dan kami akan memastikan bahwa tema ini memenuhi standar kami sebelum dirilis kembali.
Terima kasih atas kesabaran Anda.
Featured
- Web Documentation
- Mobile-Friendly
- 100% Responsive Design
- Google Testing Tool Validator
- Google Rich Results
- SEO Optimized
- BloggerScript
- Sort Komen
- License Gen 4
- Browser Compatibility
- Filter Label
- Other
Source All Material
- https://animeidhentai.com/
- https://web.telegram.org/
- https://onlinetexttools.com/url-encode-text
- https://blog.devanka.id/2021/12/formulir-bot-telegram.html
- https://www.youtube.com/watch?v=XywlqfLl57g
- https://www.geeksforgeeks.org/css-webkit-appearance/
- https://fontawesome.com/
- http://jquery.com/
- https://cdnjs.com/libraries/jquery
- https://www.dayat.id/2022/07/bloggerscript-javascript-library-khusus.html
- https://github.com/siwaluh/BloggerScript
- https://owlcarousel2.github.io/OwlCarousel2/
- https://fonts.google.com/
- https://firebase.google.com/
- https://cdn.firebase.com/js/client/2.2.1/firebase.js
Documentation
Pengaturan Awal
Sebelum menggunakan tema ada beberapa hal yang di lakukan terlebih dahulu, agar tidak terjadi bug atau terjadinya error.
-
Sesuaikan zona waktu dengan wilayah masing - masing.

- Buat 6 atau lebih postingan untuk awal pemasangan sebagai pondasi/dasar, bisa juga menggunakan demo post dalam folder tema.
- Atur filter label Resolusi, Language dan Genre pada Tata Letak.
-
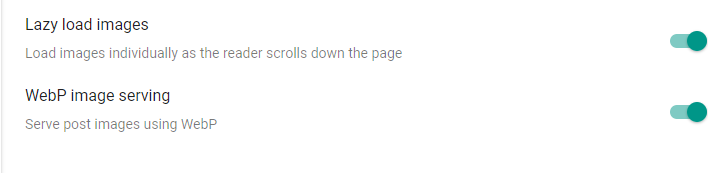
Aktifkan HTTPS, Lazy loading images dan WebP image serving pada pengaturan blogger.


1. Header
1.1 Header Logo
Cuma bisa text saja.
1.2 Header Menu
Atur seperti menggunakan Widget Linklist biasanya.
2. Custom Post
2.1 Custom Post Slider Single Artikel
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Custom_Post_Slider > lalu klik Widget Link List > dan klik tombol Edit Icon (Pensil).
| Name | Deskripsi | Contoh |
| Label | isi bagian URL situs dengan Nama Label yang kalian inginkan,jika ingin post yang terbaru bisa isi dengan 0. |
Data A Live,Naruto,One Piece |
| Max | isi bagian URL situs dengan Jumlah Post Harus di isi!!. |
1,2,3,4,5,other |
2.2 Custom Post Tabs Slider 1 dan 2
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Custom_Post_1/Thema_Custom_Post_2 > lalu klik Widget Link List > dan klik tombol Edit Icon (Pensil).
| Name | Deskripsi | Contoh |
| Label | isi bagian URL situs dengan Nama Label yang kalian inginkan,jika ingin post yang terbaru bisa isi dengan 0. |
Data A Live,Naruto,One Piece |
| Max | isi bagian URL situs dengan Jumlah Post Harus di isi!!. |
1,2,3,4,5,other |
2.3 Custom Post Slider 1,2,3,4,5
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Custom_Post_3 - Thema_Custom_Post_7 > lalu klik Widget Link List > dan klik tombol Edit Icon (Pensil).
| Name | Deskripsi | Contoh |
| Label | isi bagian URL situs dengan Nama Label yang kalian inginkan,jika ingin post yang terbaru bisa isi dengan 0. |
Data A Live,Naruto,One Piece |
| Max | isi bagian URL situs dengan Jumlah Post Harus di isi!!. |
1,2,3,4,5,other |
3. Label Genre Slider
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Label_Footer > lalu klik Widget Labels > dan klik tombol Edit Icon (Pensil).
4. Post/Postingan
4.1 Post Default
Buat Post/Postingan seperti biasanya.
4.2 Post Stream
Buat Post/Postingan seperti biasanya dengan label pemanggil Streaming.
<!-- Thunbnail is here -->
<div class="separator" style="clear: both;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLu_1XF9jCgIus27rTXhyoxQMByeuG8t7fXQ3uz8PcQGdUKy0FLg59tL_hyphenhyphenPVLG3wSUOItiZrsXVS2k67IXqI1q57POYetrAsFVYq0jnUqtfFvNUlYOZbX2tvKfQUyGQ_J2xoYTCuYcUd7qrp9OifhTCxzsVhgBcOg-yvsJ5cJ4zlaC1h64JedNJ9mlf8/s1600/140306.webp" style="display: block; padding: 1em 0; text-align: center; "><img alt="" border="0" data-original-height="300" data-original-width="225" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLu_1XF9jCgIus27rTXhyoxQMByeuG8t7fXQ3uz8PcQGdUKy0FLg59tL_hyphenhyphenPVLG3wSUOItiZrsXVS2k67IXqI1q57POYetrAsFVYq0jnUqtfFvNUlYOZbX2tvKfQUyGQ_J2xoYTCuYcUd7qrp9OifhTCxzsVhgBcOg-yvsJ5cJ4zlaC1h64JedNJ9mlf8/s1600/140306.webp"/></a></div>
<!-- Synopsis is here -->
<p class="d_description" id="Sinopsis">
The appearance of "quirks," newly discovered super powers, has been steadily increasing over the years, with 80 percent of humanity possessing various abilities from manipulation of elements to shapeshifting. This leaves the remainder of the world completely powerless, and Izuku Midoriya is one such individual.
<br/><br/>
Since he was a child, the ambitious middle schooler has wanted nothing more than to be a hero. Izuku's unfair fate leaves him admiring heroes and taking notes on them whenever he can. But it seems that his persistence has borne some fruit: Izuku meets the number one hero and his personal idol, All Might. All Might's quirk is a unique ability that can be inherited, and he has chosen Izuku to be his successor!
<br/><br/>
Enduring many months of grueling training, Izuku enrolls in UA High, a prestigious high school famous for its excellent hero training program, and this year's freshmen look especially promising. With his bizarre but talented classmates and the looming threat of a villainous organization, Izuku will soon learn what it really means to be a hero.
</p>
<span><!--more--></span>
<!-- Label Next And Prev -->
<div class="setting_post">[Label_ID]</div>
<!-- Information is here -->
<div class="d_info">
<span><b>Title:</b> Hello Word</span>
<span><b>Title:</b> Hello Word</span>
<span><b>Title:</b> Hello Word</span>
<span><b>Title:</b> Hello Word</span>
<span><b>Title:</b> Hello Word</span>
<span><b>Title:</b> Hello Word</span>
</div>
<!-- Server Server -->
<span class="server_st" data-server="[URL_SERVER]">[NAME_SERVER]</span>
<span class="server_st" data-server="[URL_SERVER]">[NAME_SERVER]</span>
<span class="server_st" data-server="[URL_SERVER]">[NAME_SERVER]</span>| Name | Status | Deskripsi | Contoh |
| Mode Post Streaming | Harus | Tambahkan Label pada postingan untuk Memanggil fungsi Postingan Streaming | Streaming |
| [Label_ID] | Harus | Tambahkan Label pada postingan dan [Label_ID] untuk Memanggil fungsi Next And Prev. | Data A Live,Naruto,One Piece |
| Resolution | Opsional | Sebagai Informasi Resolution | 240p,360p,480p,720p,1080p,other |
| Genre | Opsional | Sebagai Informasi Genre | Action,Adventure,Fantasy,other |
| Musim/Tahun | Opsional | Sebagai Informasi Musim/Tahun | 2001,2002,Winter 2022,other |
| Language | Opsional | Sebagai Informasi Language | Indonesia,Japan,English,other |
| [URL_SERVER] | Opsional | Isi dengan url sever streaming. | https://www.youtube.com/embed/WOELbxxtELA https://player-tools.blogspot.com/?player=jwpl&provider=rand&format=video%2Fmp4&link=https%3A%2F%2Fmystorageindo.com%2F%5B1710342755%5D%5BAnimeIndo%5D_Youkoso_Jitsuryoku_Shijou_Shugi_no_Kyoushitsu_e_Season_3_%5BEPS_11%5D_%5B480P%5D_24937.mp4 |
| [NAME_SERVER] | Opsional | Isi dengan nama sever streaming. | Youtube Google Drive |
5. Page/Halaman
Buat Page/Halaman seperti biasanya.
6. Footer
6.1 Footer Catatan
A – Akses Tata Letak (Layout) blog kalian > cari Thema_footer_atas_kiri > lalu klik Widget HTML/JavaScript > dan klik tombol Edit Icon (Pensil).

Support tag HTML.
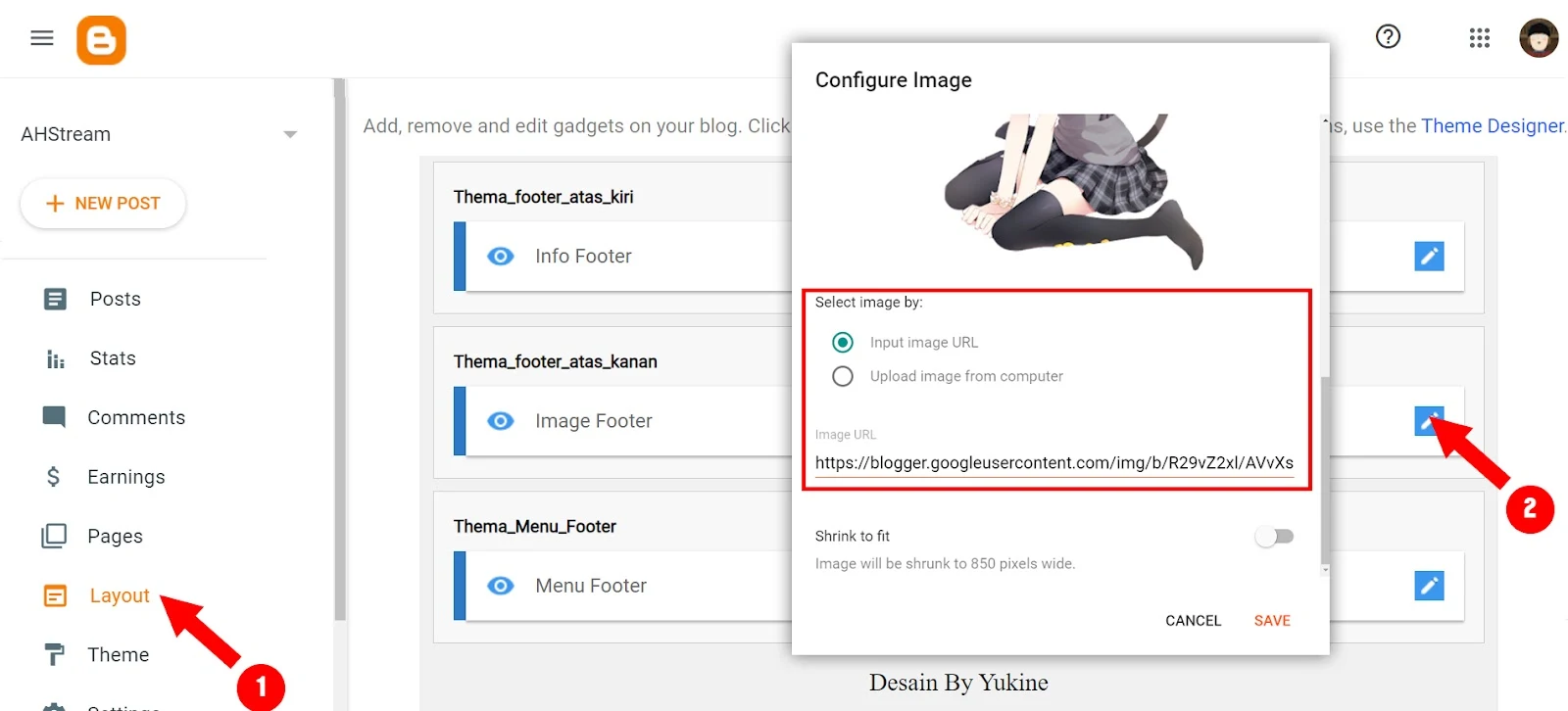
6.2 Footer Image
A – Akses Tata Letak (Layout) blog kalian > cari Thema_footer_atas_kanan > lalu klik Widget Image > dan klik tombol Edit Icon (Pensil).

6.3 Footer Menu
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Menu_Footer > lalu klik Widget Linklist > dan klik tombol Edit Icon (Pensil).
B – Edit Widget Linklist seperti biasanya.

7. Settings Default
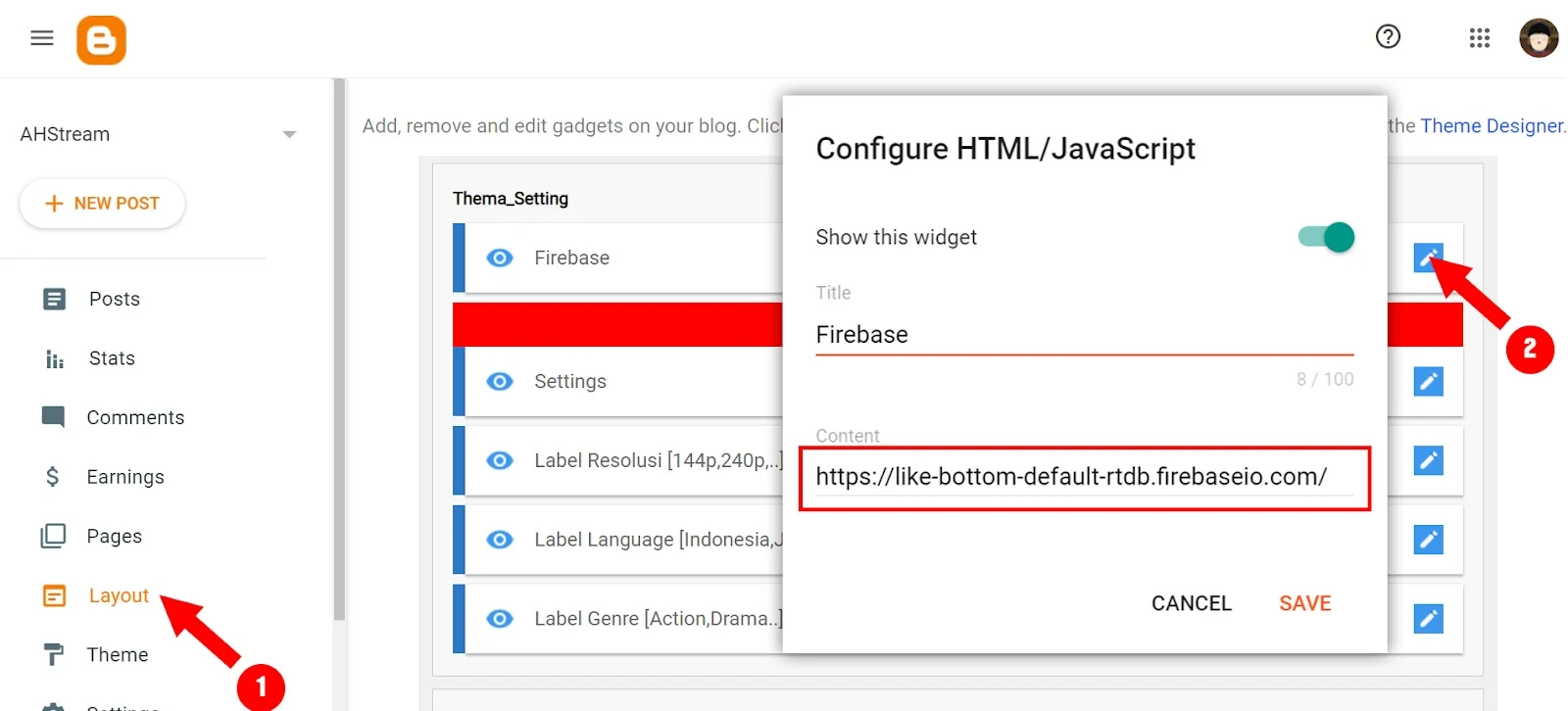
7.1 Url Firebase
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Setting > lalu klik Widget HTML/JavaScript > dan klik tombol Edit Icon (Pensil).

Harus di isi.
7.2 PageNumber
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Setting > lalu klik Widget Linklist (Settings) > dan klik tombol Edit Icon (Pensil).
B – cari PageNumber dan ganti site URL dengan jumlah pengaturan jumlah post yang sudah diatur.
7.3 Comment
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Setting > lalu klik Widget Linklist (Settings) > dan klik tombol Edit Icon (Pensil).
B – cari Comment dan ganti site URL dengan 0 1 2.
| Kode | Deskripsi |
| 0 | Mengaktifkan komen default Blogger |
| 1 | Mengaktifkan komen Disqus Klik Buttom |
| 2 | Mntuk mengaktifkan komen Disqus Load Viewport |
7.4 disqus_shortname
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Setting > lalu klik Widget Linklist (Settings) > dan klik tombol Edit Icon (Pensil).
B – cari disqus_shortname dan ganti site URL dengan disqus shortname.
7.5 noThumbnail_Horizontal
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Setting > lalu klik Widget Linklist (Settings) > dan klik tombol Edit Icon (Pensil).
B – cari noThumbnail_Horizontal dan ganti site URL dengan URL Image.
7.6 noThumbnail_Vertikal
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Setting > lalu klik Widget Linklist (Settings) > dan klik tombol Edit Icon (Pensil).
B – cari noThumbnail_Horizontal dan ganti site URL dengan URL Image.
7.7 Url_Report
jangan diedit atau di rubah.
7.8 Token_Bot_Telegram
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Setting > lalu klik Widget Linklist (Settings) > dan klik tombol Edit Icon (Pensil).
B – cari Token_Bot_Telegram dan ganti site URL dengan Token Bot Telegram.
7.9 Id_grup_Telegram
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Setting > lalu klik Widget Linklist (Settings) > dan klik tombol Edit Icon (Pensil).
B – cari Id_grup_Telegram dan ganti site URL dengan Id grup Telegram.
7.10 Mode_Streaming
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Setting > lalu klik Widget Linklist (Settings) > dan klik tombol Edit Icon (Pensil).
B – cari Mode_Streaming dan ganti site URL dengan 0 1 2.

| Kode | Deskripsi |
| 0 | Mengaktifkan mode 1 streaming |
| 1 | Mengaktifkan mode Dropdown streaming |
| 2 | Mntuk mengaktifkan mode Tabs streaming |
Changelog
V.1.1.0 - 05 Agustus 2025
- Perbaiki Bug Setting tema
- Menambahkan RasganeJS
- Perbaiki Custom post Slider
- Perbaiki Button Up
- Perbaiki Komen
- Menambahkan profil sebelah menu
- Filter label Search
V.1.0.0 - 02 April 2024
- Menambahkan BloggerScript Versi 1.2
- Menambahkan skeleton loading
- Menambahkan Owl Carousel 2
- Menambahkan Font Awesome Versi 6.5.1
- Menambahkan Jquery Versi 3.6.4
- Menambahkan Firebase
- Menambahkan Custom Post Slider
- Menambahkan Views Post
- Menambahkan Like dan Dislike
- Menambahkan Streaming Versi Tunggal, Dropdown dan Tabs
- Menambahkan Report Post Telegram Bot
- Menambahkan Next dan Prev
- Menambahkan Related Post
- Menambahkan komen Blogger, Disqus Versi Buttom Klik dan Disqus Versi Load Viewport
- Menambahkan mode post a,b, dan c
FAQs
Tutorial bisa dilihat di postingan Mendapatkan Token Bot Telegram dan Id grup Telegram
Tutorial bisa dilihat di postingan Cara mengambil Shortname Disqus
Cara memasang lisensi sudah ada tutorialnya dalam halaman Lisensi V4
Tutorial bisa dilihat di postingan Cara Memasang Template Blogger
- Details
- Documentation
- Changelog
- FAQs
issue: https://ibb.co/CJHjFTQ
file link : https://github.com/anix2040/Anime-WEBSITE/tree/main
Cloned From : https://aniplaynow.live/anime/info/136804
https://codepen.io/Berkas-Kita/pen/PogazYR
https://www.w3schools.com/cssref/css3_pr_mediaquery.php
https://codepen.io/Berkas-Kita/pen/PogazYR
looks great !!
maybe you should use it in the next update for ahstream 🌚👍🏻
Link: https://anixplay1.blogspot.com/2024/04/konosuba-gods-blessing-on-this.html
link : https://anixplay1.blogspot.com/2024/04/test-post-v2.html
hope it can be understood
link : https://codepen.io/Jay-Tiwari-the-flexboxer/pen/abxPXjy
maybe you can fix the javascript 🥺🥲
can you please help me with that ?
for : owl carousel and slider post for blogger
NOTE: login and filter search is must needed 😭
login system is still a bit hesitant to be added because it has to be set individually before using it, and 95% of users don't want to read documentation and FAQ on each theme (same questions over and over again). but I will reconsider it.
anime info page and episode/streaming list probably won't be added, because it follows the original version.