
- Details
- Documentation
- Changelog
- FAQs
Description
Template Makaru adalah tema pertama yang sukses mengusung konsep Manga, Manhua, dan Manhwa tanpa kendala. Tema ini dirancang agar mudah digunakan, bahkan oleh pemula. Kalimat ini lebih ringkas dan jelas.
Featured
- Support Rtl Mode
- Mobile-Friendly
- 100% Responsive Design
- Google Testing Tool Validator
- Google Rich Results
- SEO Optimized
- BloggerScript
- Custom Post Slider
- Custom Post 1
- Custom Post 2
- Custom Post 3
- Add Bookmarks
- Filter Label Score
- Filter Label Genre
- Filter Label Volume & Chapter
- Filter Label Type
- Filter Label Status
- List Anime Ongoing
- Sort Komen
- License Gen 4
- SEO Optimized
- Browser Compatibility
- Other
Source All Material
- https://bacakomik.co.id/
- https://cdnjs.com/libraries/jquery
- https://cdnjs.com/libraries/OwlCarousel2
- https://www.igniel.com/2019/02/sitemap-daftar-isi-navigasi-per-huruf.html
- https://fontawesome.com/
- https://github.com/siwaluh/BloggerScript
- https://codepen.io/samclarke/pen/BzMRzW
- https://cilacapklik.com/2021/04/1-bulan-berapa-hari-berapa-jam.html
- https://cssloaders.github.io
- https://github.com/aFarkas/lazysizes
- https://dagruel.com/next-prev-otomatis/
- https://fonts.google.com/
- https://github.com/bloggerpack/blogger-snippets/blob/master/blog-posts-gadget-v2/date.md#default-published
- https://disqus.com/
Documentation
Jika dokumentasi belum tersedia bisa menggunakan versi lama di Berkas Dokumentasi.
1. Awalan
-
Pasang kode lisensi pada Layout(Tata Letak) ==> Thema_License v5.

-
Atur waktu pada pengaturan dengan wilayah masing-masing.

- Buat 6 atau lebih, atau gunakan demo post yang tersedia dalam folder tema.
- Atur filter label pada Tata Letak.
-
Aktifkan HTTPS, Lazy Loading Images, dan WebP Image Serving di pengaturan Blogger.

- Atur bahasa sesuai lokasi masing-masing.
2. Header
2.1 Header Logo
-
Pergi ke Tata letak(Layout).
-
Cari pada kolom Thema_Header.

-
Pilih Header dan klik(Tab) pada icon pensil.

-
Setelal itu akan otomatis popup konfigurasi Header.
Dalam konfigurasi Header terdiri:
1. Blog Title(Judul Blog)
Blog Title(Judul Blog) untuk mengatur judul blog/nama.
2. Blog Description(Diskripsi Blog)
Blog Description(Diskripsi Blog) untuk mengatur deskripsi dalam blog, untuk ini bisa di kosongkan saja.
3. Image/Select image
Hal ini ada 2 pilihan yaitu:
Input image URL Mengambil gambar melalui url.
Upload image from computer Mengunggah dari device/punya sendiri.4. Image Placement
Untuk mengatus mode tampilan logo header.
1. Behind title and description ==> Image & Text
2. Instead of title and description ==> Image Only
3. Have description placed after the image ==> Text Only


2.2 Header Menu
-
Pergi ke Tata letak(Layout).
-
Cari pada kolom Thema_Header.

-
Pilih Menu dan klik(Tab) pada icon pensil.
 Note: Ada 2 cara menambahkan link/url
Note: Ada 2 cara menambahkan link/url
1. Home URL lengkap:https://nama_blog.blogspot.com/akan menjadi/.
2. Post URL lengkap:https://nama_blog.blogspot.com/2022/12/cara-mengatur-template-blogger-mamakita.htmlakan menjadi/2022/12/cara-mengatur-template-blogger-mamakita.html.
3. Page URL lengkap:https://nama_blog.blogspot.com/p/list.htmlakan menjadi/p/list.html.
4. Label URL lengkap:https://nama_blog.blogspot.com/search/label/Label1akan menjadi/search/label/Label1.
3. Search
3.1 Background Search
-
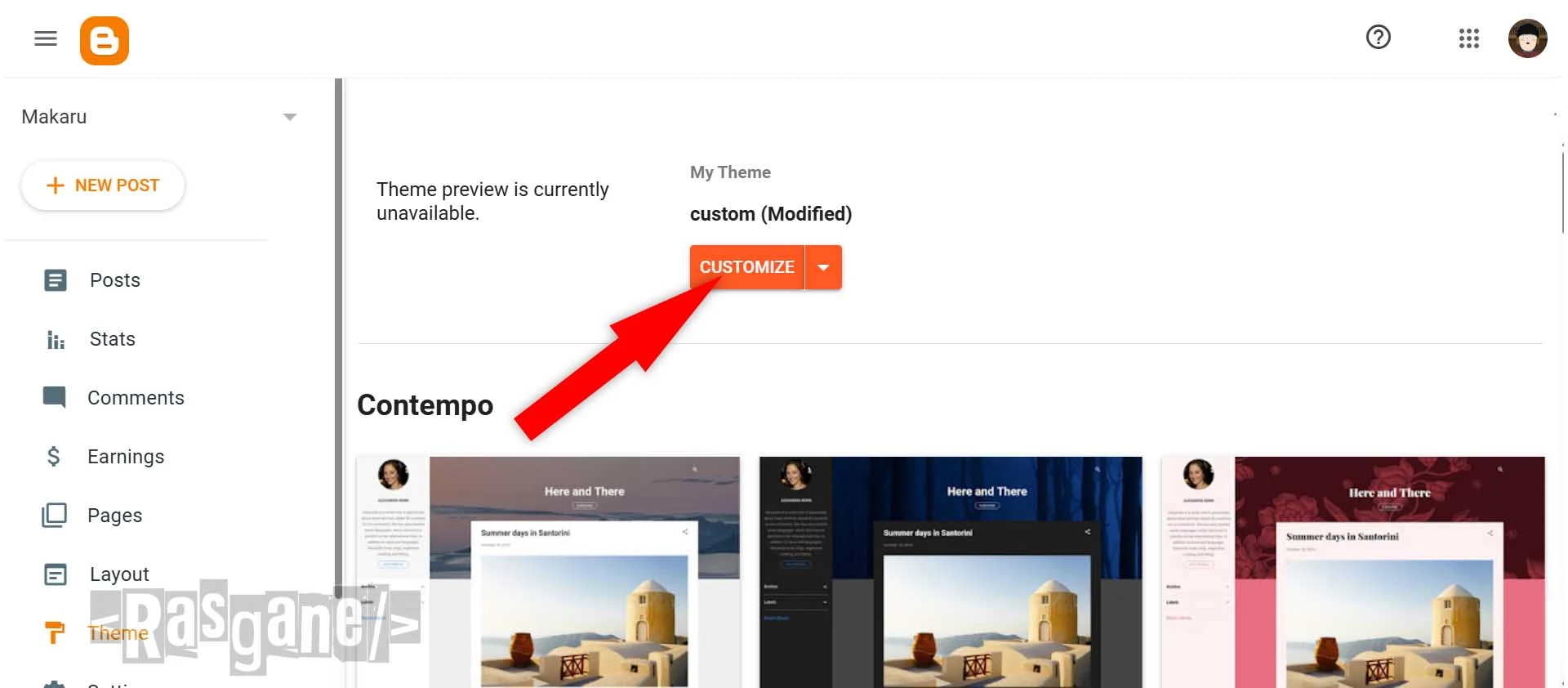
Pergi ke Tema(Thema) dan klik(Tab) CUSTOMIZE.

-
Pilih Change image ==> Upload Image ==> Select image.

-
Pilih gambar yang ingin digunakan.
-
Jangan lupa Save.

Coming Soon!
Coming Soon!
Coming Soon!
Changelog
V.1.3.0 - Coming Soon
- Add Box Download
V.1.2.1 - 08 Maret 2025
- Menambahkan Skeleton Loading
- Menambahkan RasganeJS
- Memperbarui semua custom post
- Mengganti OwlCarousel2 ke SwiperJS
- Menghapus Jquery
- Memperbarui Chapter list
- Meringkas beberapa skrip yang terlalu panjang
- Memperbaharui Next And Prev (Multi Element Support)
- Menghapus postingan chapter v2
- Perbaiki penyesuaian komentar
V.1.2.0 - 11 November 2023
- Bloggerscript V1.2
- Custom Post Slider V2
- Custom Post 1 V2
- Custom Post 2 V2
- Custom Post 3 V2
- Views count V2
- Fix Search Chapter List
- Chapter List V2 (Bloggerscript V1.2)
- Fix Post Chapter V1
- Fix Post Chapter V2
V.1.1.0 - 07 September 2023
- Add Lazy Chapter (dayat.id)
V.1.0.0 - 27 August 2023
- Add BloggerScript
- Add Fontawesome v6.4.2
- Add Lisensi Berkas V4
- Add Owl Carousel 2
- Add Jquery 3.7.0
- Anime List (Sitemap)
- Support Thumbnail External
- Add Sort Komen
- Add Custom Post Slider
- Add Custom Post 1
- Add Custom Post 2
- Add Custom Post 3
- Add Bookmarks
- Add Filter Label Score
- Add Filter Label Genre
- Add Filter Label Volume & Chapter
- Add Filter Label Type
- Add Filter Label Status
- Add Chapter List
- Support Rtl Mode
- Add Comment Blogger & Disqus
FAQs
firebaseConfig belum diatur.
bisa langsung ke Mengambil URL Firebase dan Config Firebase.

-
Di menu kiri, klik Thema

-
Klik ikon segitiga dan pilih Edit HTML

-
Dalam editor HTML, Klik Jump To Widget cari
BlogSearch1
-
Setelah itu cari baris dengan kode
expr:placeholder='data:messages.searchThisBlog'
Dan ganti menjadi
expr:placeholder='data:title'
-
Setelah melakukan perubahan, klik tombol Simpan Tema di bagian kanan atas.
-
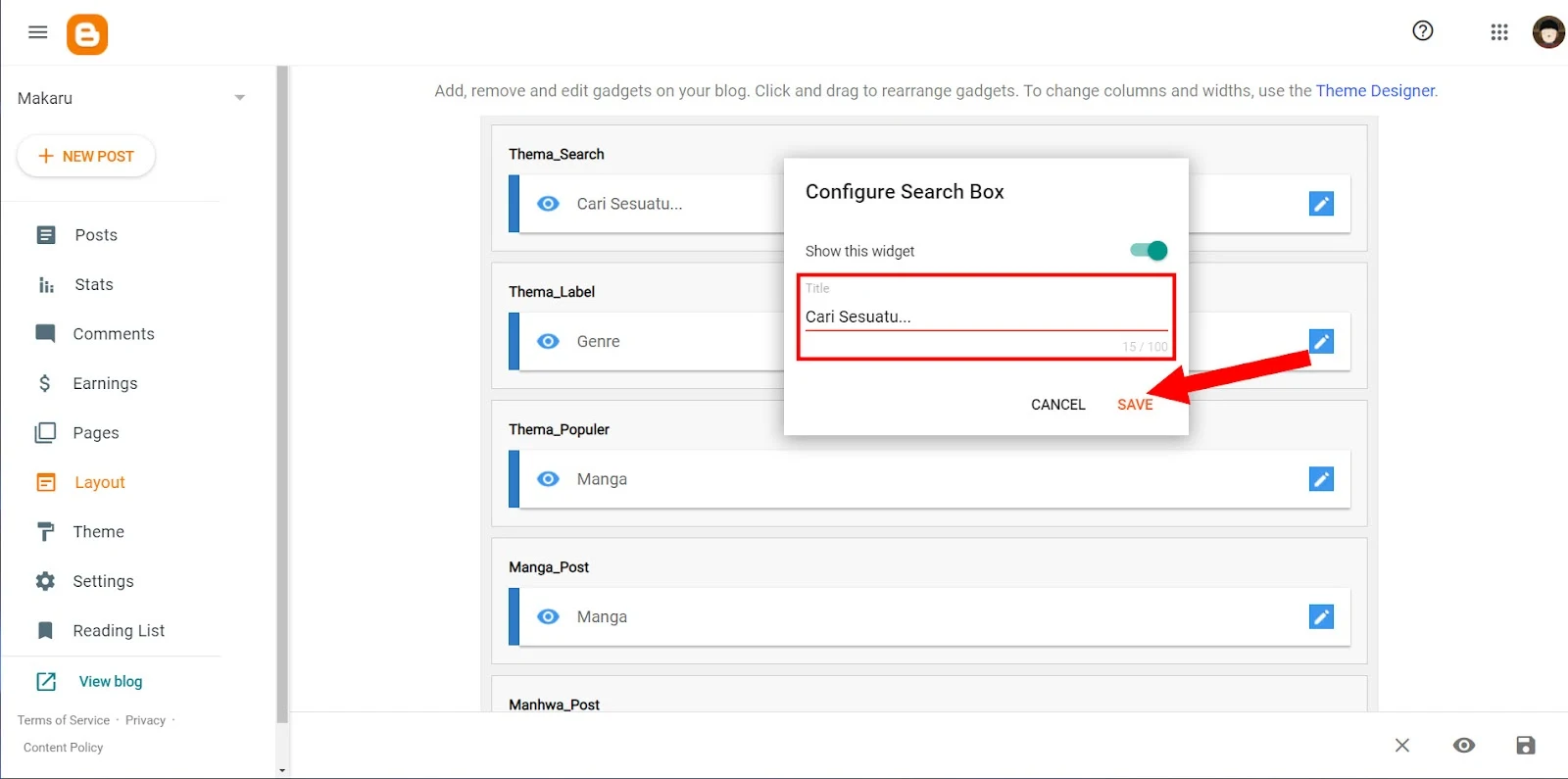
Kembali ke dasbor Blogger dan di menu kiri, klik Layout

-
Di tata letak, cari Box widget bernama
Thema_Search
-
Klik Edit pada widget tersebut.

-
Isi bagian Title dengan teks placeholder yang dinginkan (misalnya: "Cari Sesuatu...").

Versi Video
Cara memasang lisensi sudah ada tutorialnya dalam halaman Lisensi V4
Tutorial bisa dilihat di postingan Cara Memasang Template Blogger
- Details
- Documentation
- Changelog
- FAQs
2. pada tampilan pilih label yang dipilih Seperti Contoh Gambar. https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhY2FEDIQyqXeoQg58NyPcc91FWsGEYT3HtL0tmjgZuVFBIXdfcuuGTNZCsIj2Oj_wjRpnL9Q-ecZlX5AJyyJNW2jxjVL57qCnuGQNlfxaEBVi4nf8ztDhy-pPx3jj8inMf8gPJuHS232lpmEjh82O2DRyC9alGN-LgxHdbADjthuzDqb1yUw-SUw3zLAtp/s1600/Screenshot%202023-09-06%20075207.jpg
3. terakhir tinggal pilih mana yang ingin tampil jika centang maka akan tampil dan sebaliknya.
untuk versi video https://www.youtube.com/embed/JMWNkjAJjng?si=Hcg8xzJwjQ8Cp3On
https://postimg.cc/G8hZ8Dhy
2. isi dengan disqus_shortname kalian.
sempat kepikiran letak dihomepage deket widget notice/pengertian,
tpi msih berasa kurang...
seperti tombol melayang mirip web mikoroku.web.id ?
https://prnt.sc/sK34Fvlq5-oH
https://prnt.sc/ap2NjBpls4VH
https://prnt.sc/hjTDR9xRRKI4
Print:
https://media.discordapp.net/attachments/1167200731388969050/1168586786163933334/image.png?ex=65524e41&is=653fd941&hm=ec6940cda79588c35603e9c1cb97e582b2c763baca88586ac328f9ac0c23dd98&=&width=1179&height=663
Print:
https://media.discordapp.net/attachments/1167200731388969050/1168892762704314479/image.png?ex=65536b37&is=6540f637&hm=3d14aaa37211c8a4ac8b5185648725475e732222e11088ca742cc0162b62fc04&=&width=1440&height=390
https://im.ge/i/yFTpe1
https://media.discordapp.net/attachments/1167200731388969050/1169625843010637864/Sem_titulo.png?ex=655615f3&is=6543a0f3&hm=7849540197d59619ca6b8b5634e4415782f0103af4ae9d4f749936fed1b01a46&=&width=1179&height=663
+ Fix Time Ago V2
+ Bloggerscript V1.2
+ Custom Post Slider V2
+ Custom Post 1 V2
+ Custom Post 2 V2
+ Custom Post 3 V2
+ Chapter List V2
+ Fix Post Chapter V1
+ Fix Post Chapter V2
+ Next & Prev Chapter Atas
+ Next & Prev Chapter Bawah
https://ibb.co/qC797XD
+ untuk scroll dulu bisa ambil dari dayat.id https://emissionhex.blogspot.com/2023/02/hello.html#c5669485981436198398
https://cdn.discordapp.com/attachments/1095359406117486642/1172799590139973682/image.png
sama tombol scroll top yang kupasang ga muncul padahal di versi sebelumnya muncul
$(document).ready(function() {
$('.back-to-top').click(function(){
$('html, body').animate({
scrollTop: 0
}, 2000);
});
});
</script>
button#scrollToTopBtn {
position: fixed;
bottom: 10px;
right: 10px;
}
</style> kode html <button id="scrollToTopBtn" onclick="scrollToTop()">Scroll to Top</button> dan kode javascript <script type="text/javascript">
// Fungsi untuk menggulir halaman ke atas
function scrollToTop() {
window.scrollTo({
top: 0,
behavior: 'smooth' // Efek pengguliran halus
});
}
// Menampilkan atau menyembunyikan tombol Scroll to Top berdasarkan posisi scroll
window.addEventListener('scroll', () => {
const scrollToTopBtn = document.getElementById('scrollToTopBtn');
if (window.scrollY > 100) {
scrollToTopBtn.style.display = 'block'; // Tampilkan tombol saat jarak scroll lebih dari 100px
} else {
scrollToTopBtn.style.display = 'none'; // Sembunyikan tombol jika tidak
}
});
</script>
1. Pergi ke firebase.google.com dan login seperti biasanya.
2. Klik Get Started.
3. Klik Add project.
4. Setelah itu, kasih nama projek (misal : demo) jika sudah klik Continue.
5. Klik Create project.
6. Tunggu dan klik Continue.
7. Dan selesai.
Mengambil config Firebase
1. Pergi ke Product categories > Build > Realtime Database.
2. Dan klik Create Database.
3. Pilih Sever dan klik Next.
4. Pilih Start in locked mode dan Enable.
5. Pilih Rules dan ganti semua false menjadi true. dan hasilnya seperti ini {
"rules": {
".read": true,
".write": true
}
} Jangan lupa Publish.
6. Klik ikon Web Atau juga bisa klik icon Settings > Project Settings.
7. Klik ikon Web.
8. Setelah itu, kasih nama app kalian dan klik Register app.
9. Salin Firebase Config dan klik Next. Biasanya akan berbentuk seperi ini. const firebaseConfig = {
apiKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
authDomain: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
projectId: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
storageBucket: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
messagingSenderId: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
appId: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
};
10. Tinggal Next dan Next dan Continue to console.
Masalah Bookmarks Error/Loading ini sebenarnya sering terjadi dan solusinya sudah ada di bagian FAQs, bagian Bookmarks Error/Loading dan Mengambil URL Firebase dan Config Firebase. untuk informasi lebih lengkap saya sarankan untuk membaca dokumentasi dan FAQs agar Anda lebih paham dan bisa mengatasi masalah serupa di masa depan. jika ada permasalah yang lainnya bisa langsung komen saja.
1. Buka Layout (Tata Letak).
2. Cari List Bg_Header di Setting Default.
3. Ganti URL situs sesuai kebutuhan.
2. Pilih metode pembayaran dan lakukan transaksi (prosesnya sama seperti donasi biasanya).
3. Setelah pembayaran, kirim permintaan akses melalui email blokpribadi28@gmail.com, sertakan screenshot bukti pembayaran/donasi.
4. Tunggu proses verifikasi, maksimal 1x24 jam.
Dan untuk pendaftaran member sekarang masih belum dibuka kembali.